UV印刷(透明アクリル)のデザイン作成方法と注意点
本ページでは、UV印刷(透明アクリル)によって生産する商品のデザイン作成方法とご注意点についてご案内しております。
目次
- UV印刷(透明アクリル)によって生産できる対象商品
- UV印刷の仕組みと印刷工程
- UV印刷(透明アクリル)用デザインデータ作成方法
- 必須データの確認
- 各商品専用のテンプレートをダウンロード
- レイヤーについて
- デザインデータの描画
- 白版の必要性と活用方法
- 白版データの作成
- カットパスデータの作成
- illustrationのバージョンは『illustration 2020』で保存してください。
- ご入稿の準備とご入稿方法
- データ入稿完了のご連絡
- デザインデータ作成時の注意点
UV印刷(透明アクリル)によって生産できる対象商品
UV印刷(透明アクリル)によって生産できる対象商品は以下のとおりです。「対象商品」に含まれる商品のデザインデータ作成の際には本ページをご確認いただきデータ作成をお願いいたします。また、デザインデータ作成時の注意点も合わせてご確認をお願いいたします。
なお、同じUV印刷で生産する「アクリルキーホルダー(白色)」はデータの作成方法が違いますのでご注意ください。
『アクリルキーホルダー(白色)』のデザインデータ作成方法はこちらのご案内ページでご確認ください。
| 印刷方法 | 対象商品 |
|---|---|
| UV印刷 (透明アクリル) |
|
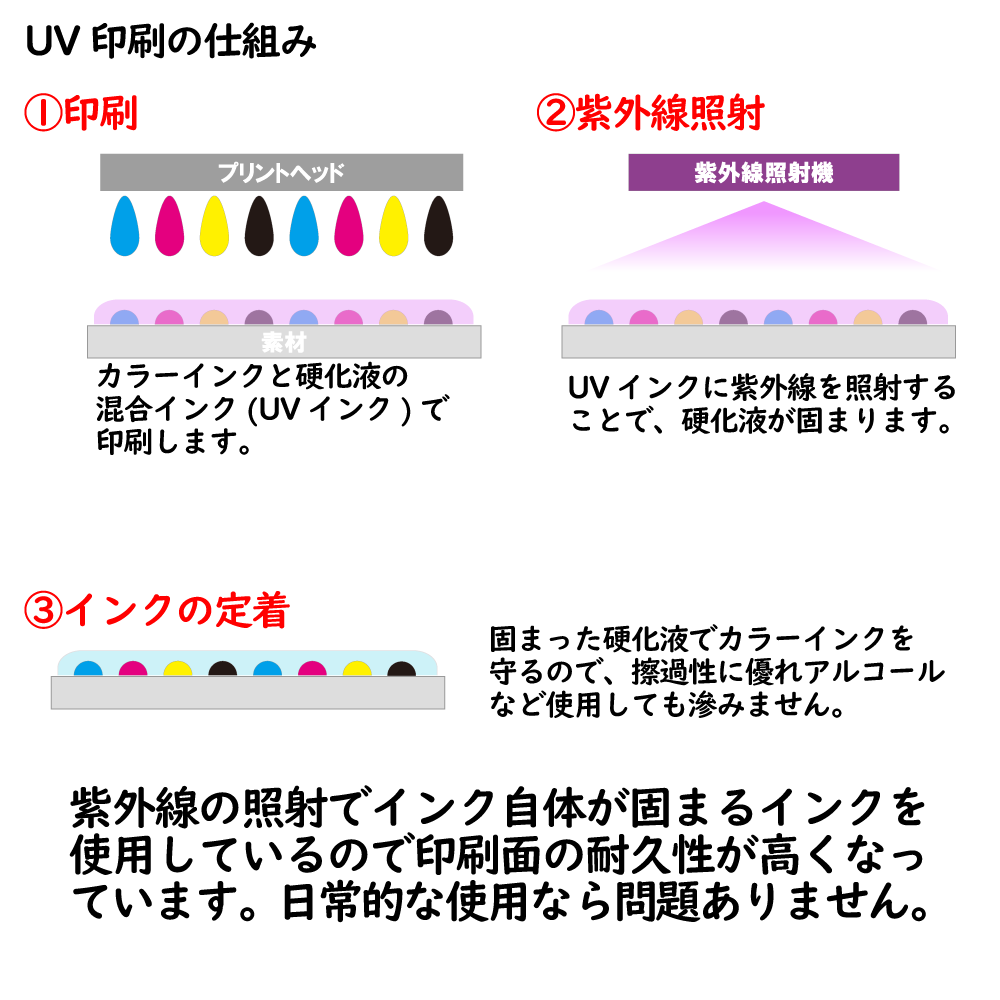
UV印刷の仕組み
初めにUVという言葉は「ultraviolet」の略語で、お肌の天敵でも『紫外線』のことです。UVプリンターはインク自体はUV印刷専用のインクを使用しますが、プリンターの仕組み自体は家庭用のプリンタ―とまったく同じです。違いとしては印刷後にインクに対して紫外線を照射することです。UVプリンターで使用するインクは「UVインク」と言い、インクの中に紫外線で固まる液体が混合されており、印刷後に紫外線を照射することでインク層が硬化します。硬化後のインクは擦過性や耐水性に優れているので、身近な商品としてアクリルキーホルダーやスマホケースなどにもちいられます。前述のとおり印刷自体は家庭用にプリンタ―と同じで紙にも印刷できますが、紙以外に、アクリル・PET、ABS、塩ビ・ポリカーボネート・革・合皮・キャンバス生地・木材・ゴルフボールなどにも直接印刷することが可能です。
逆にUV印刷が苦手とする素材もあり、ガラス・ホーロー・アルミ・ステンレス・ウレタン・銅・PP(ポリプロピレン)・PE(ポリエチレン)・ゴム・シリコン樹脂・フッ素樹脂・フッ素加工表面・撥水コート加工面・キャストアクリルなどが印刷に不向きです。ただしプライマー処理(接着処理)で対応可能な素材もあります。
そしてUVプリンターの特徴でもあるので、紙など薄い素材だけでなく高さのある「立方体などのモノ」にも印刷できます。アクリル板を初め、スマホケースやモバイルバッテリー、木材や合皮など商品自体に直接印刷することができます。
もう1点、UV印刷の特徴的なのがホワイトインクが利用できる点です。アクリル板など透明な素材にホワイトインクを使用することにより隠蔽性が増しカラーインクを目立たせたり、ホワイトインクを使用したデザインを描画することも可能です。
UV印刷の特徴・デメリット
- UV印刷とは、紫外線照射でインクが固まるインクジェットプリントです。インク塗料の中に紫外線で固まるUVインクが含まれており、印刷と同時に紫外線を照射することで一瞬でインク面が固まります。インクが固まるので耐擦過性(印刷面の擦れ・傷付の耐性)が非常に高く、耐水性にも優れています。紙への印刷時にも保護フィルム(ラミネート加工)がなくても印刷面を保持できます。UV印刷は転写紙を使わず素材(商品アイテム)へダイレクトに印刷できるのも特徴となります。
- ホワイインクが使用できる。
- 色味の再現性はソフトウェアの仕様上、実データより彩度が高くなります。パステル調のデザインの場合は「パステル調印刷」もご検討ください。
- 同じデータを使用してもUV印刷の場合は素材(商品アイテム)ごとに色味が違って見える。
- 素材によりベタ塗りが苦手で、カラー(色味)や印刷面の状況によ印刷ムラ(モヤ)の発生やピンホール抜け(0.1~0.5mm程度の大きさで印刷され箇所)の発生があります。
- 生産後、1週間程度インクの臭いがあります。1週間程度で臭いはおさまります。
- インク層に凹凸がある。
UV印刷の仕組み

UV印刷(透明アクリル)用デザインデータ作成方法
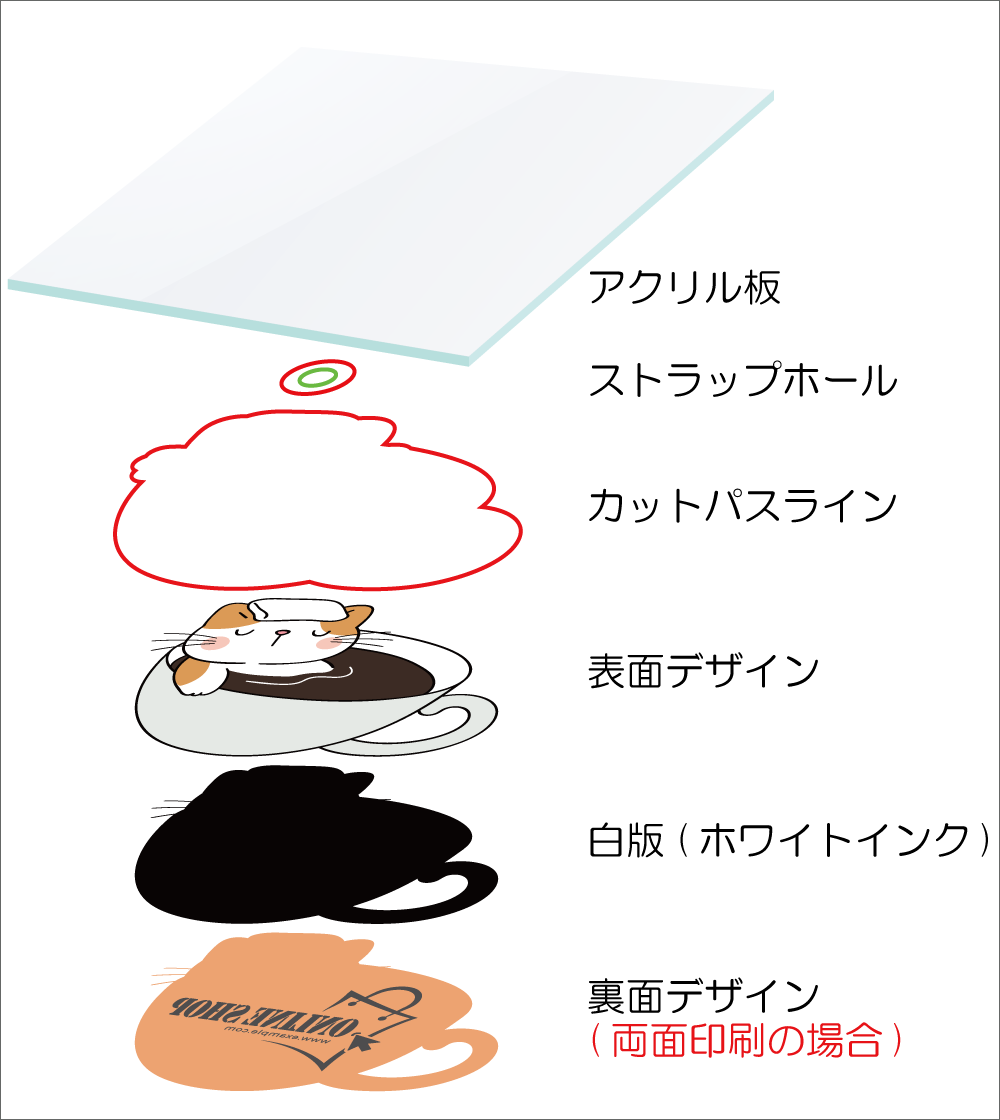
レイヤー構成

- テンプレートの各レイヤーにデータを配置してください
- UV印刷用のカラーインク(UVインク)は透過性インクのため、カラーインクの下層にホワイトインク層を印刷しないと発色がよくありません。
よってホワイトインク層用の白版データも必要になります。
※デザインの表現として敢えて白版(ホワイトインク)を印刷しないことも可能です。 - 両面印刷をご利用の場合は必ず白版データが必要です。
- 両面印刷をご利用の場合は「裏面デザイン」レイヤーにもデザインを作成してください。その際、裏面デザインは表面と同じ向きで作成してください。
ただし、裏面デザインの印刷はデザインデータ全体を左右反転させますので、文字(テキスト)やロゴなどは左右反転させてご入稿ください。
デザインデータ作成手順
必須データの確認
UV印刷(透明アクリル)で必要なデータは以下のとおりです。
- Adobe社の「Illustrator」もしくは「Photoshop」が必須です。
対象商品を生産するにはカットパスデータが必須となりますので、パス機能のないアプリケーション(CLIP STUDIO、SAI、FireAlpacaなど)では対象商品の生産が出来ません。
現状ではAdobe社の「Illustrator」もしくは「Photoshop」のご使用が必須となります。 - 各商品専用のテンプレートファイル
各商品の専用のテンプレートファイルをご準備しておりますので、必ず専用のテンプレートファイルをご使用いただきデザインデータを作成してください。 - デザインデータ
テンプレートを開くと『デザインレイヤー』がありますので、入稿時には必ずこのデザインレイヤーにデザインをまとめてください。 - 白版データ
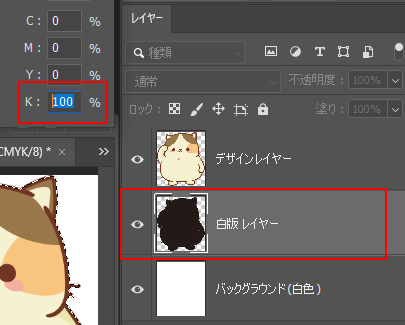
テンプレートを開くと『白版レイヤー』がありますので、入稿時には必ずこの白版レイヤーにK100%ベタで塗りつぶした白版データを作成してください。 - カットパスデータの作成
アクリル板をカットするためのカットパスデータが必要です。
各商品専用のテンプレートをダウンロード
- 各商品ページから商品専用のテンプレートがダウンロードできます。必ず専用のテンプレートをご利用ください。
- illustrationのテンプレートは「illustration 2020」のバージョンで保存しております。
現時点で「illustration 2020」以外のバージョンで保存したテンプレートはご準備しておりませんので、それ以外のバージョンをご希望の場合は別途お問い合わせください。
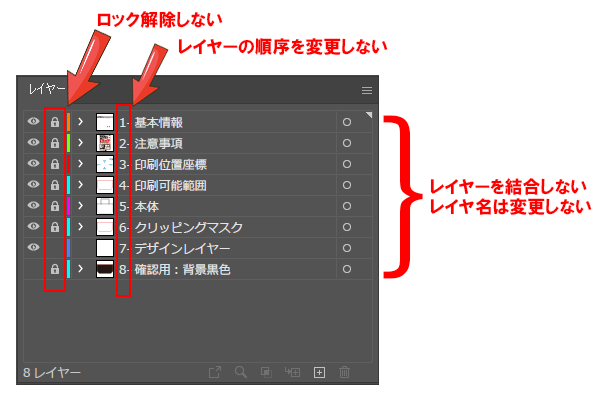
レイヤーについて
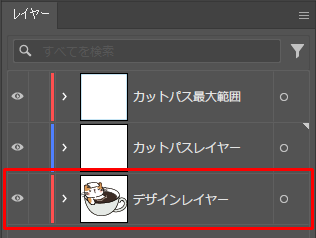
- テンプレートを開くと、必要なデータ別にレイヤーが分かれています。(商品ごとに必要なデータのレイヤー数、レイヤー順序が違います。)
- データごとのレイヤーは順序変更や削除、ロック解除、結合、レイヤー名の変更などはエラーの元となりますので行わないでください。
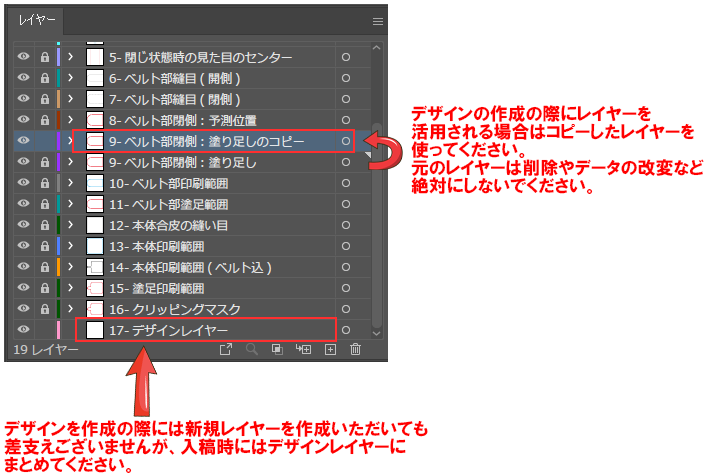
- デザインデータ作成の際にはデータ別のレイヤーをご活用いただきデザインを描画いただいても差支えございませんが、前述のとおり順序変更、削除、ロック解除、結合、レイヤー名の変更は行わないでください。
- デザインデータ作成の際にデータ別のレイヤーをご活用いただく場合はレイヤーを複製して利用してください。

デザインデータの描画
- 前項で記載したとおりデザインデータ作成の際にデータ別のレイヤーをご活用いただく場合はレイヤーを複製して利用してください。
- デザインを描画される際には新規にレイヤーを増やしていただいても差支えございません。
ただし、ご入稿いただく際には印刷したいデザインデータは全て「デザインレイヤー」にまとめて(結合して)いただく必要性がございますので予めご了承ください。 - デザインレイヤー以外にあったデザインデータは印刷されませんのでご注意ください。
- 商品によって「塗足範囲」まで描画必要な場合もございます。各テンプレートデータをご確認いただき「塗足範囲」があった場合は必ず塗足範囲までデザインを描画してください。
- テンプレートにある「塗足範囲」、または「印刷範囲」の外側にあるデザイン部分は印刷されませんのでご注意ください。
- デザイン作成の際に新規レイヤーを作成された場合、ご入稿の際にはレイヤーの表示/非表示に関わらず余分なレイヤーは削除してください。

白版の必要性と活用方法

『白版』とは、ホワイトインクのみを印刷するための専用の描画範囲(白版レイヤー)のことです。UV印刷用のカラーインクは透過性インクのため透明な素材に印刷すると透け見え、絵柄が目立ちません。そこで、絵柄のカラーインクとホワイトインクを重ねて印刷することで透けて見えてしまう現象を打ち消し絵柄(カラーインク)を透けないようにさせます。
また、白版はホワイトインクを用いたデザインとしても利用でき、逆に絵柄(カラーインク)の部分を意図的に透ける部分、透けない部分を使い分けることで表現の幅を広げることもできます。なお、ホワイトインクのみで表現したい場合は、白版データとして塗りつぶすK100%のデータ(描画データ)を活用して表現(印刷)します。

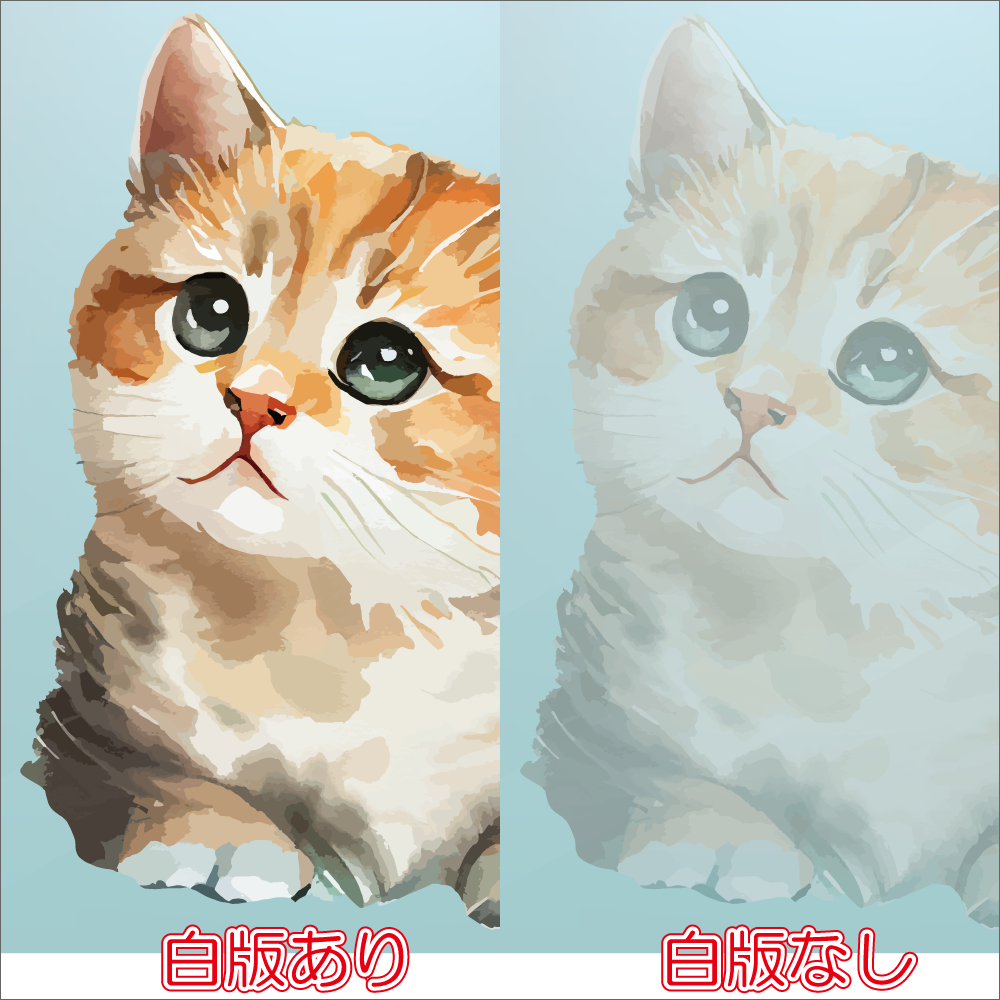
実際にアクリルへ印刷した際に『白版あり』と『白版なし』の状態です。白版なしの方はカラー部分の印刷がはっきりと見えず、印刷されている領域でも背景のグレー色が透けて見えています。

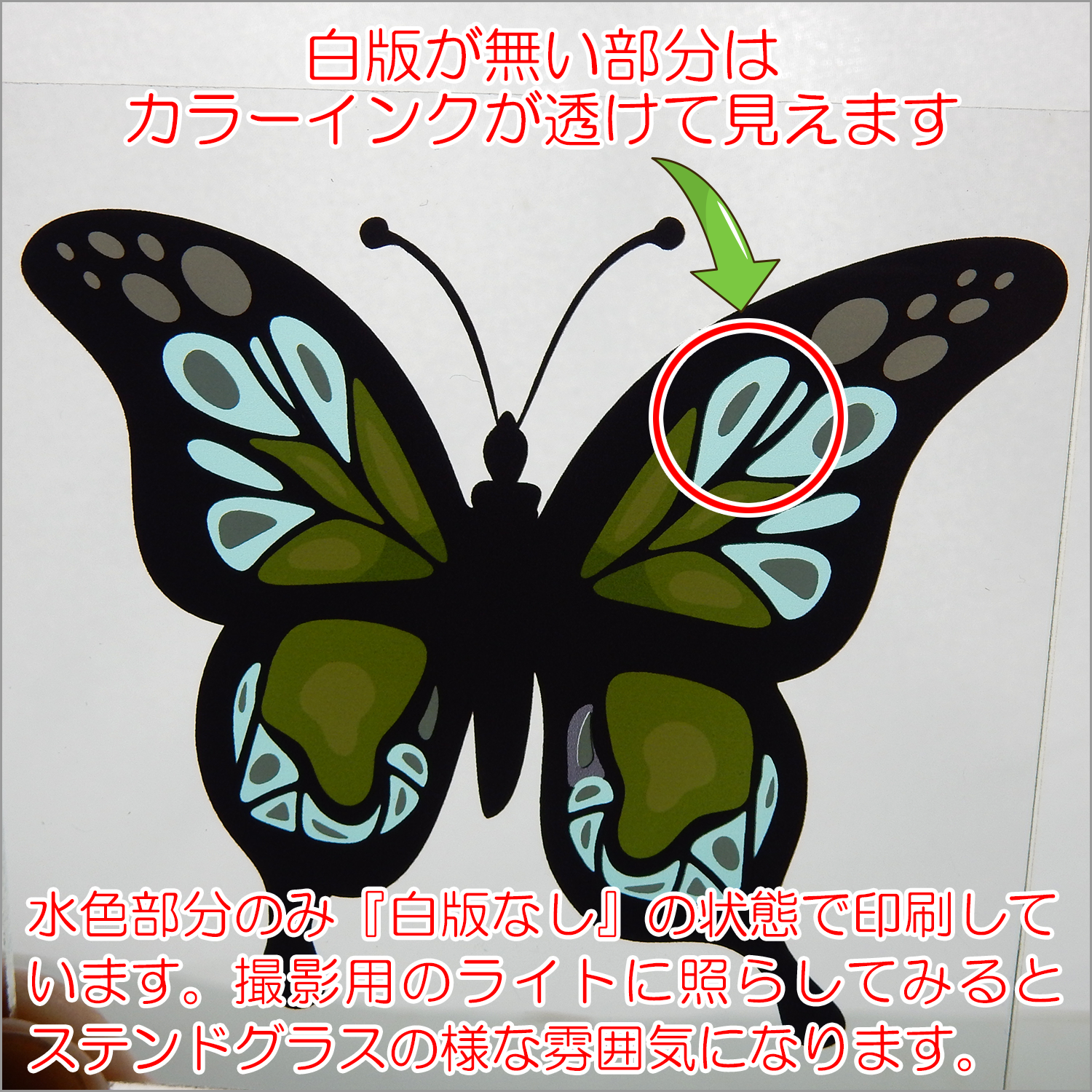
『白版なし』の状態でもカラーインクを印刷すること自体は可能です。ただし、カラーインクは殆ど見えませんが、薄っすらと見えることを逆に利用して『蝶々の羽が透けて見える演出』などに利用できます。

なお、『白版なし』の状態での印刷はオススメしておりません。正直どの様な状態で見えるのかは実際に印刷してご自身で見てみないと雰囲気は分からないと思います。薄い色(淡い色)の場合は殆どカラーインクが見えないので、『白版なし』の状態でカラーインクを印刷する場合は濃い色味の時だけに留めてください。また、お客様へ販売する際にはオンデマンド生産で1度は実際に手に取って確認されることをおすすめします。
白版データの作成手順
- 描画されたデザインデータを全て1つのレイヤー(デザインレイヤー)にまとめる(結合する)必要性があるため、あとからデザインデータを修正できるようにファイルを一旦保存し、保存したファイルをコピーしたのちコピーファイルで白版データを作成してください。
- コピーしたファイルを開き、全ての描画デザインを「デザインレイヤー」にまとめて(結合して)ください。
- デザインレイヤーにまとめたあと(結合したあと)にお使いの編集ソフトごとに白版データを作成してください。
Photoshopを使用した白版データの作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

- 印刷したデザインデータ全てを「デザインレイヤー」にまとめて(結合して)ください。
- デザインデータをまとめる際に、本来は印刷しないデザインを見やすくするためだけに作った「バックグラウンドレイヤー」などのレイヤーや、その他のオブジェクト類も一緒にデザインレイヤーにまとめないようご注意ください。
- また、デザインデータをまとめる際に「レイヤーのロット解除」と「オブジェクトのロック解除」忘れにもご注意ください。

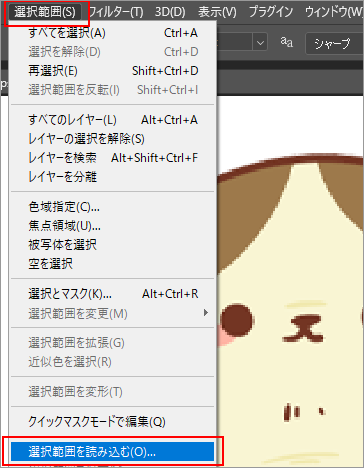
- 「デザインレイヤー」を選択した状態で、メニューバーの[選択範囲]>[選択範囲を読み込む]でデザイン部分の輪郭が選択されます。

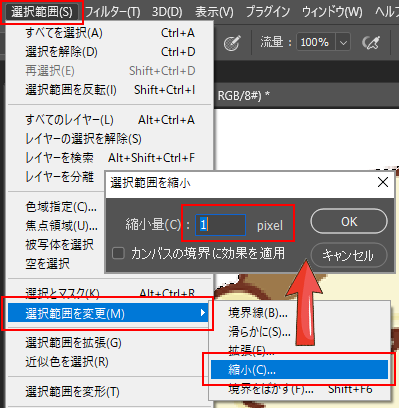
- step3で選択した状態のまま、メニューバーの[選択範囲]>[選択範囲を変更]>[縮小]を選択します。
- [縮小]をクリックしますと『選択範囲を縮小』ウィンドウが表示されますので、縮小量の数値を1pixelと入力し[OK]ボタンを押してください。

- step4で選択した状態のまま「白版レイヤー」を選択し、K100%のベタで塗りつぶしてください。


- 最後に、白版データに不備が無いか入稿前にもう一度確認してください。
- また、「デザインレイヤー」を表示して白版がはみ出していないかも確認してください。
- 特にPhotoshopの場合、デザインデータによっては白版用のK100%の「塗りムラ」が発生していることも多いので必ずチェックしてください。「塗がなかったり」「塗が薄い」場合、うまく印刷(転写)されない、またはインク層が直ぐに剥がれてしまうことがございますので十分ご注意ください。

- 白版データの不備、白版データの位置ズレがなければ完成です。
Illustratorを使用した白版データの作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

- 印刷したデザインデータ全てを「デザインレイヤー」にまとめて(結合して)ください。
- デザインデータをまとめる際に、本来は印刷しないデザインを見やすくするためだけに作った「バックグラウンドレイヤー」などのレイヤーや、その他のオブジェクト類も一緒にデザインレイヤーにまとめないようご注意ください。
- また、デザインデータをまとめる際に「レイヤーのロット解除」と「オブジェクトのロック解除」忘れにもご注意ください。

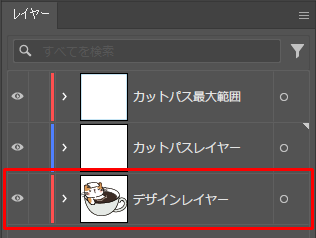
白版データを作成するために「デザインレイヤー」を複製します。
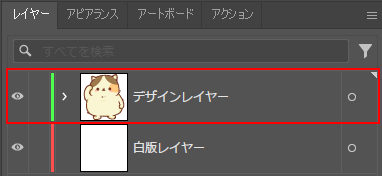
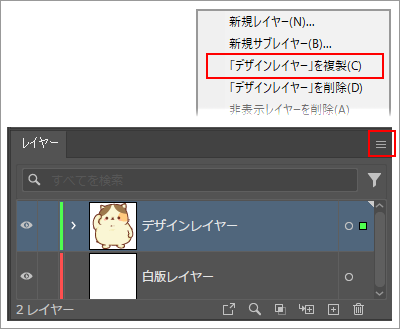
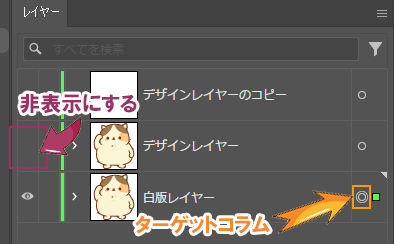
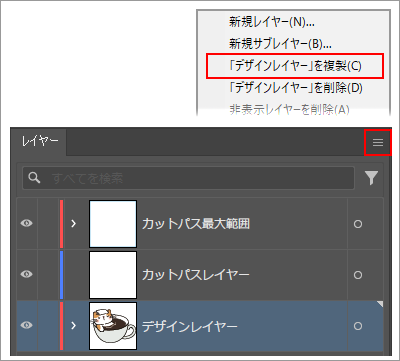
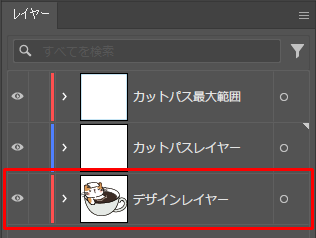
- デザインレイヤーを選択した状態でレイヤーパネルにある「三本の横棒」をクリックいただくとウィンドウが表示されますので、『「デザインレイヤー」を複製』をクリックし複製してください。
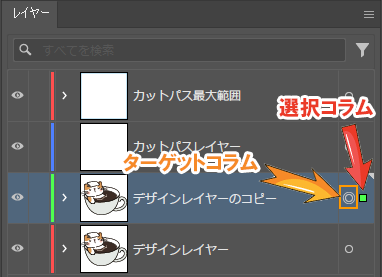
- 複製が完了すると「デザインレイヤーのコピー」という名称でレイヤーが複製されます。


- 念のため、元の「デザインレイヤー」にロックを行ってください。
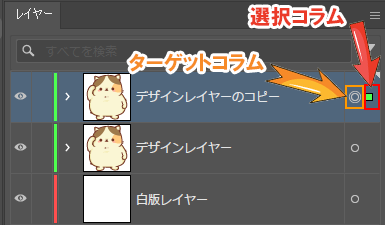
- 「デザインレイヤーのコピー」レイヤーの右側にあるターゲットコラム(〇印のマーク)をクリックすると、ターゲットコラムのマークが二重丸に変わりデザインデータが全て選択された状態になります。
- 二重丸のターゲットコラムの右側に「選択コラムの四角マーク」が表示されますので、「選択コラムの四角マーク」をドラック&ドロップで白版レイヤーに移動させます。
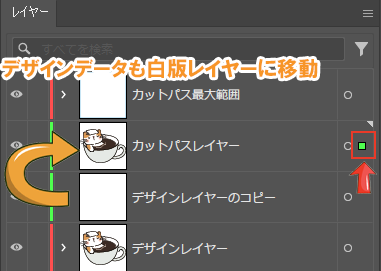
- 「選択コラムの四角マーク」がうまく移動できると「白版レイヤー」の選択コラムが点灯し、デザインデータも白版レイヤーに移動されます。
- 最後に「デザインレイヤーのコピー」にはオブジェクトがカラの状態(何もない状態)なのでレイヤーを削除してください。



- 作業しやすいように、「デザインレイヤー」に眼のマークを押して一旦非表示にします。
- 「白版レイヤー」に移動したデザインデータを全て選択するために「白版レイヤー」の右側にあるターゲットコラム(〇印のマーク)をクリックしてください。
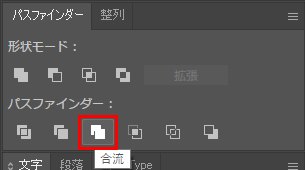
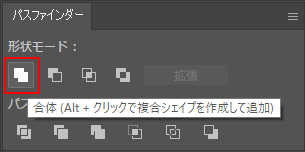
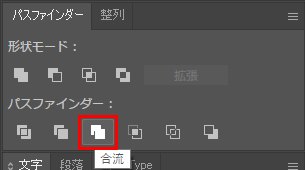
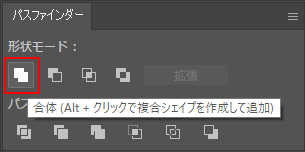
- デザインデータが選択された状態で、パスファインダーパネルにある『パスファインダー:合流』>『形状モード:合体』の順でクリックしデザインデータを全て合体させてください。
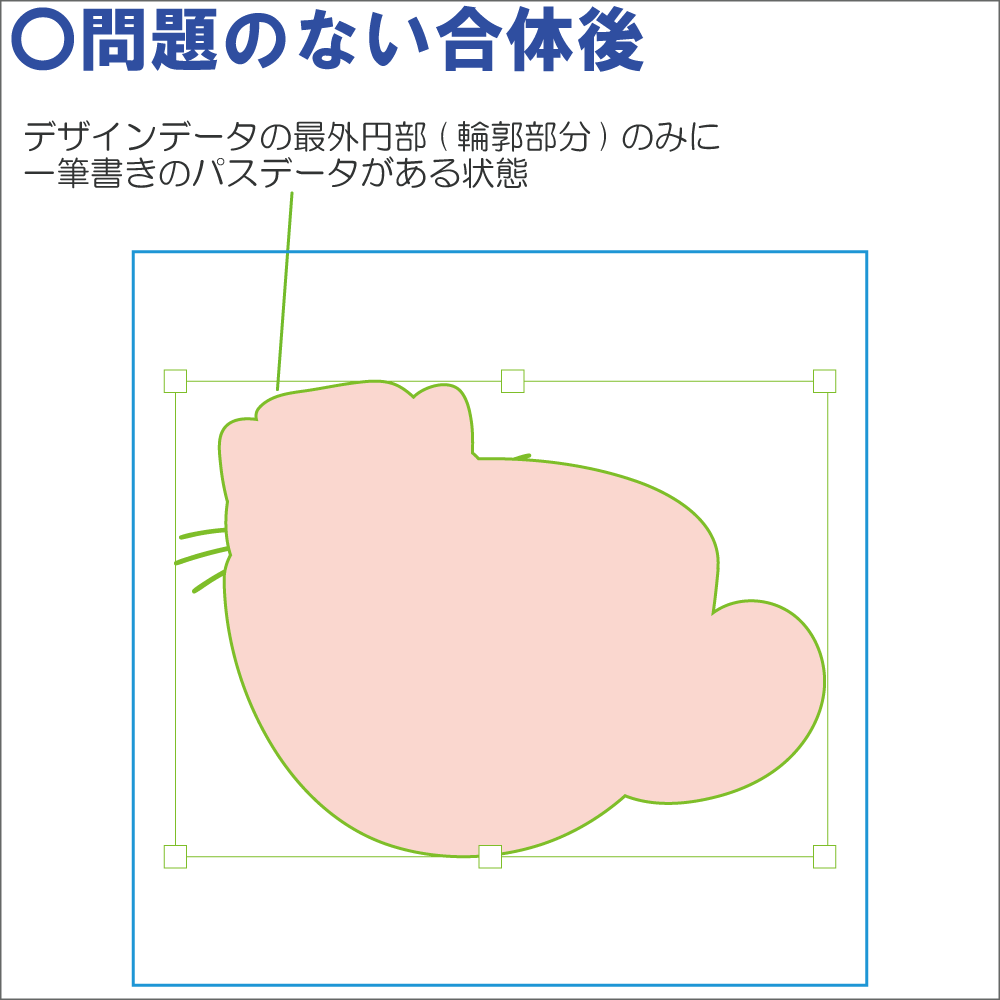
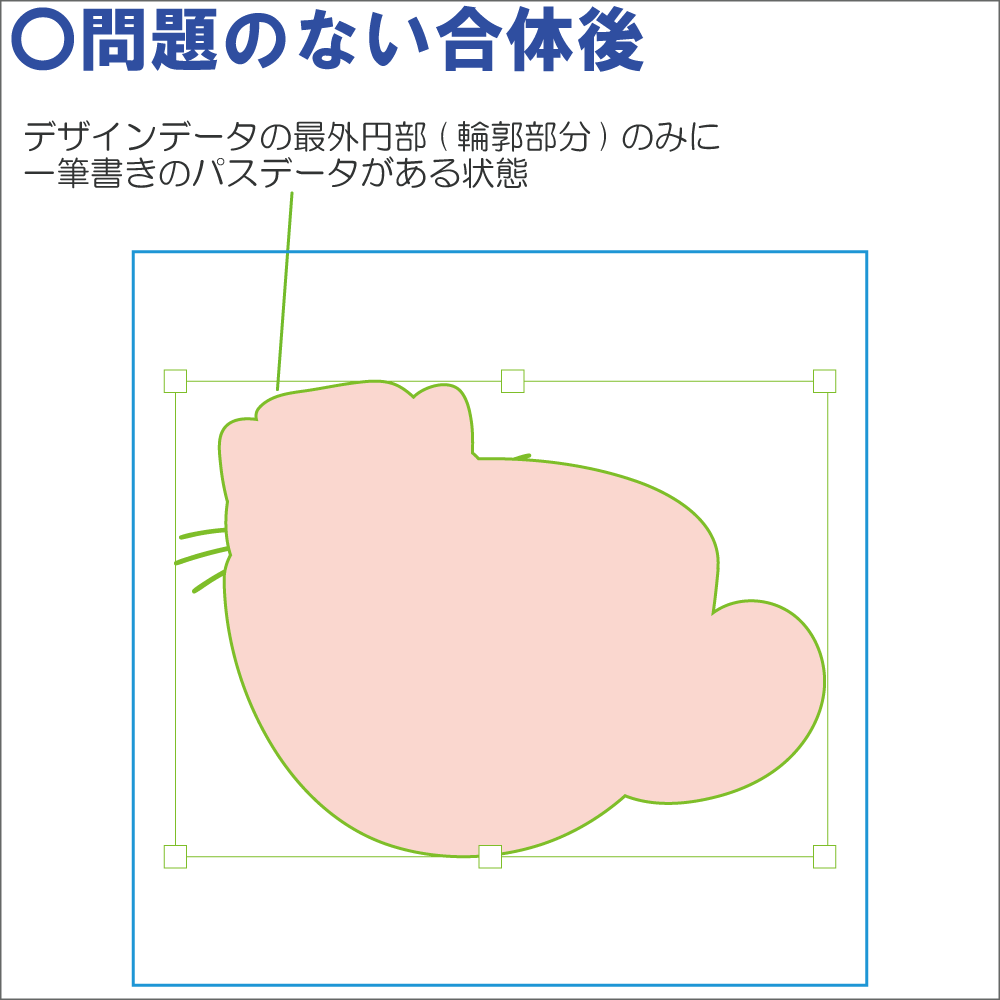
※画面にパスファインダーパネルが表示されていない場合は、メニューバー[ウィンドウ] > [パスファインダー]をクリックしパネルを表示させてください。 - 合体すると1つのオブジェクト(パスデータ)に変わります。なお合体したあとのオブジェクトの色はツールバーの「塗り」の色と同じ色になります。
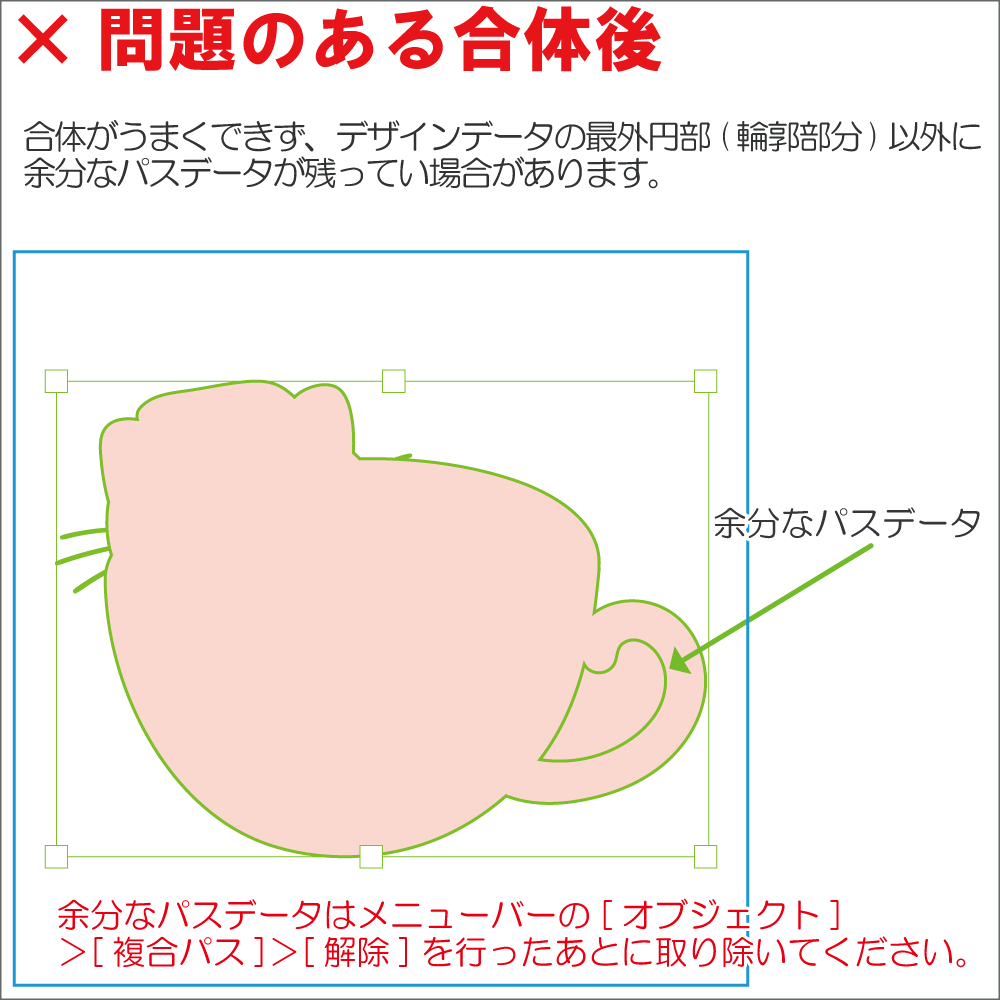
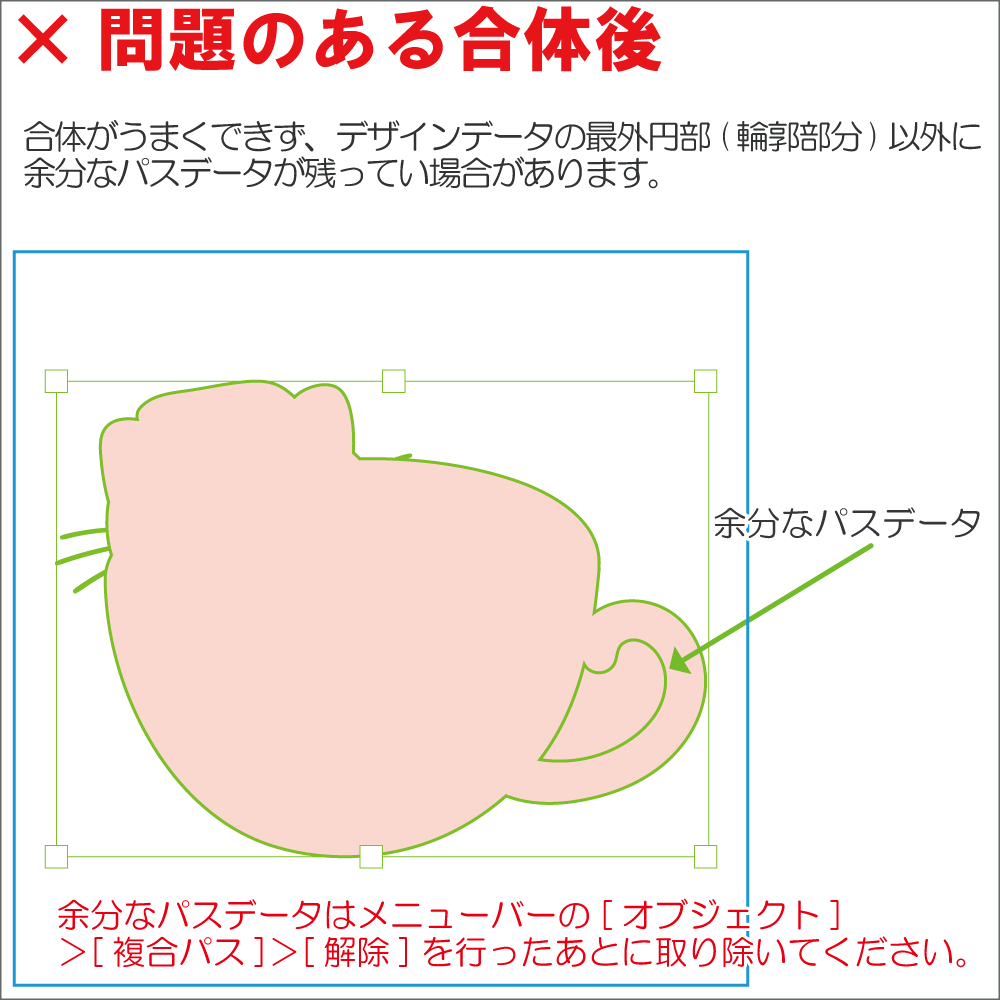
- 「合体」後、余分な「デザイン(オブジェクト)」「パス」などが残っていなかチェックしてください。
万一、余分なパスなどが残っていた場合は必ず取り除いてください。




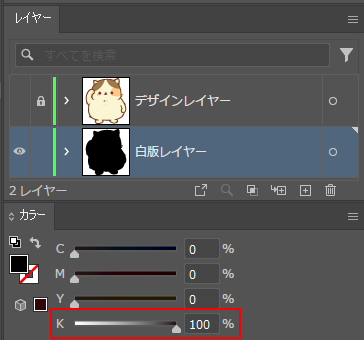
- step5で作成した「白版レイヤー」にあるオブジェクト(パスデータ)をK100%のベタで塗りつぶしてください。


- 最後に、白版データに不備が無いか入稿前にもう一度確認してください。
- また、「デザインレイヤー」を表示して白版がはみ出していないかも確認してください。

- 白版データの不備、白版データの位置ズレがなければ完成です。
カットパスデータの作成
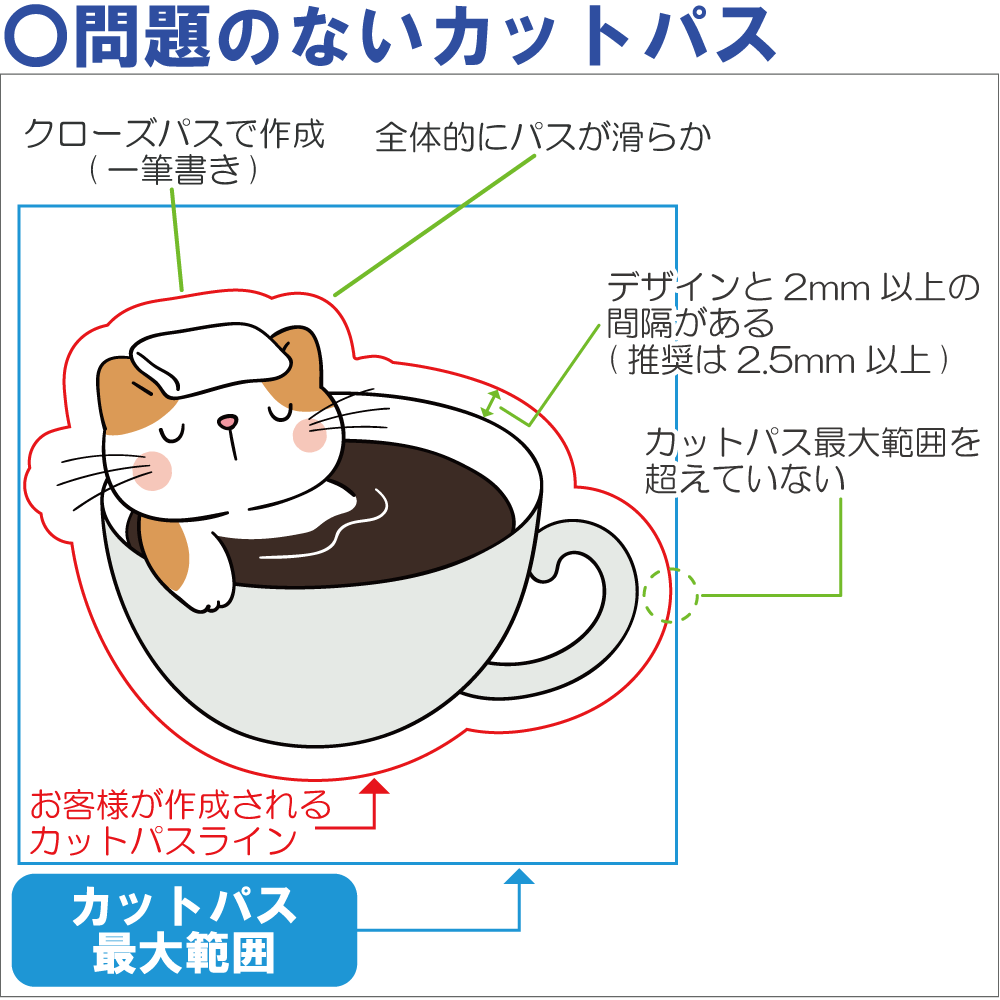
カットパスデータの条件
- ① データはベクター形式
- カットパスデータはペンツール等を用いたベクターデータで作成します。
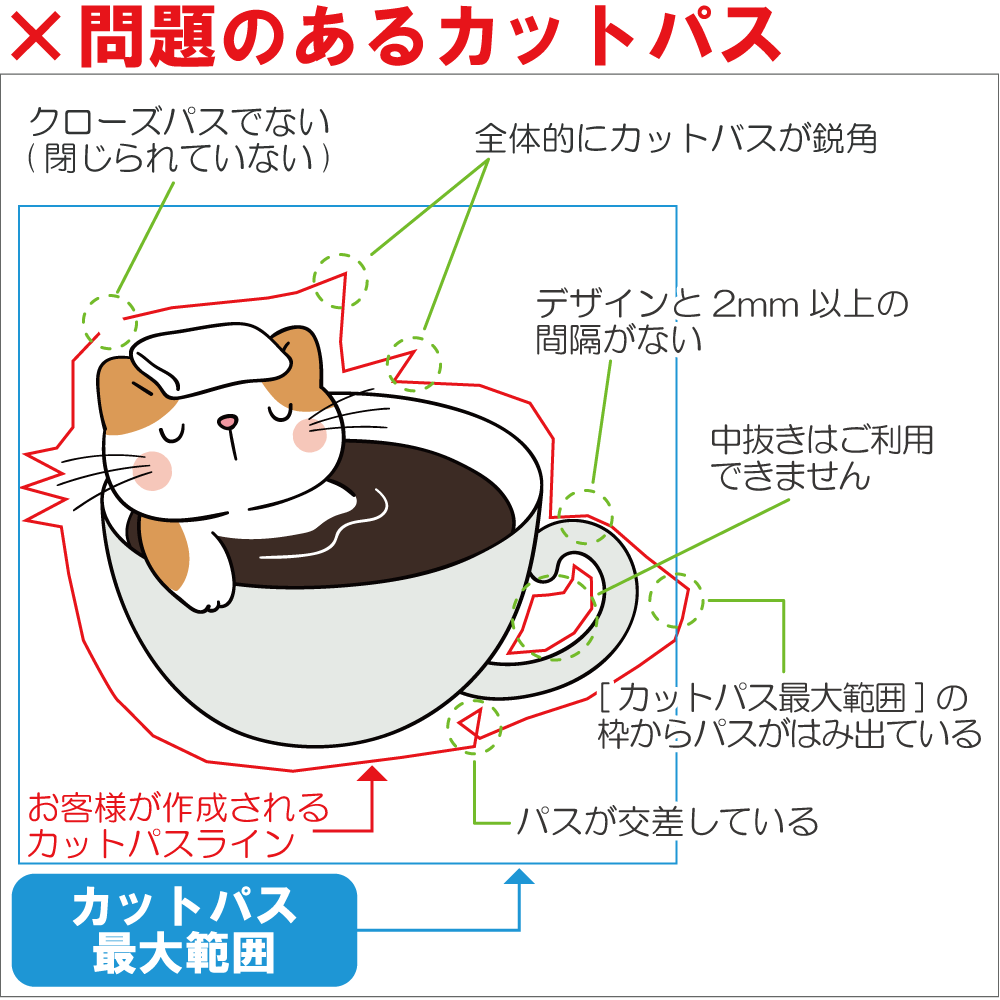
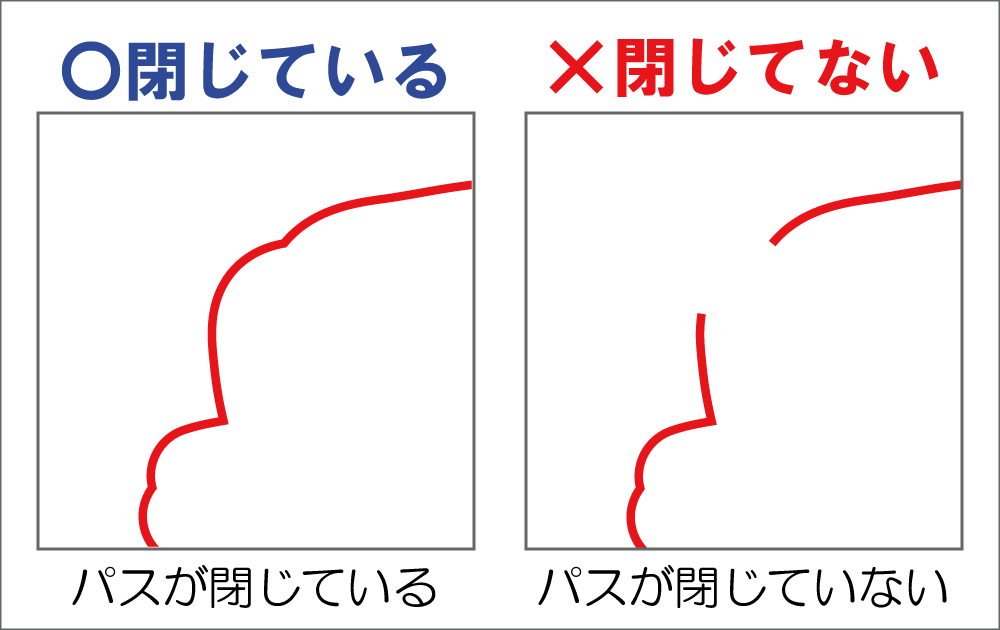
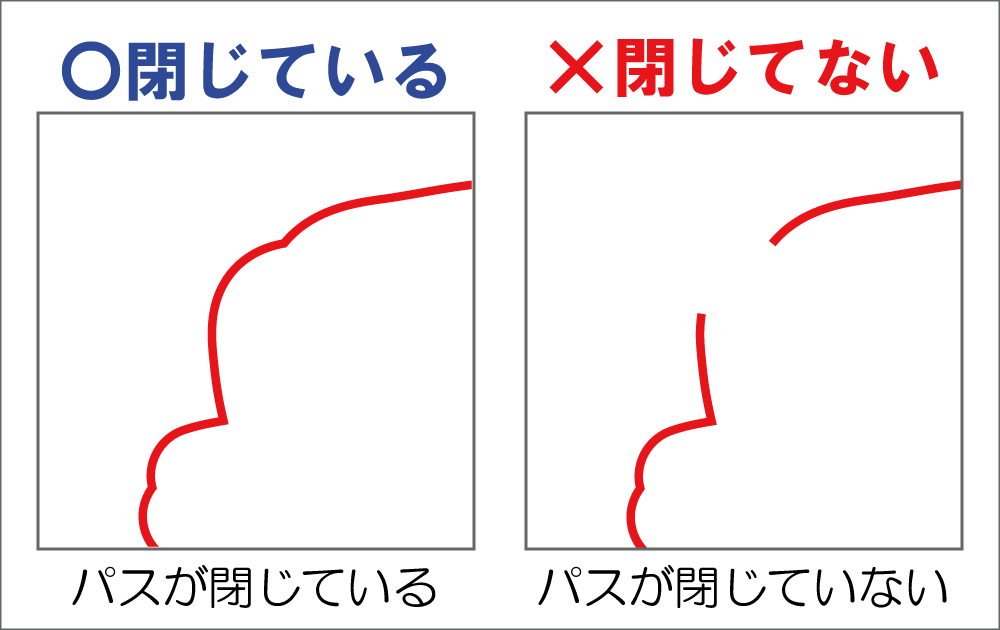
Photoshopの場合、画像で描かれた線はお受けできません。なお、パスの線幅や色などの指定はございません。 - ② 一筆書きの「クローズパス」で
- パスは、始点と終点が閉じた状態の「クローズパス」で作成してください。
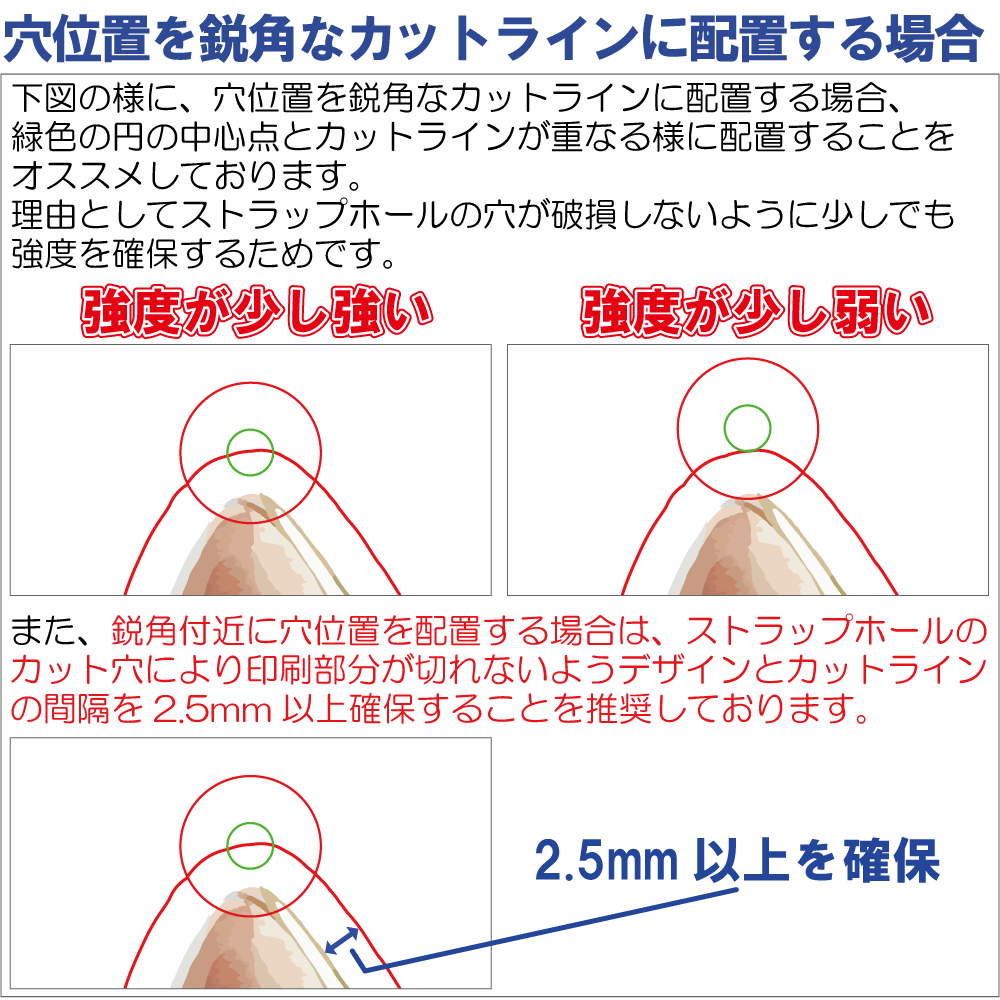
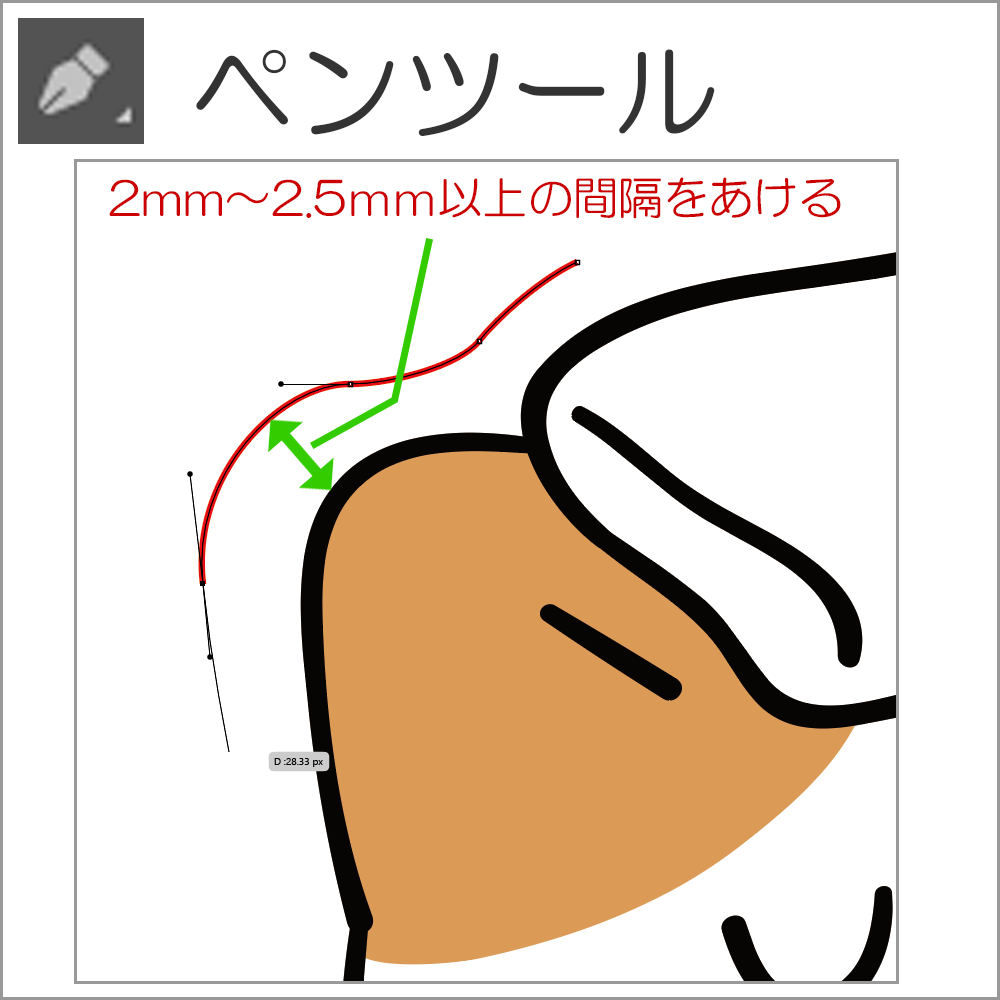
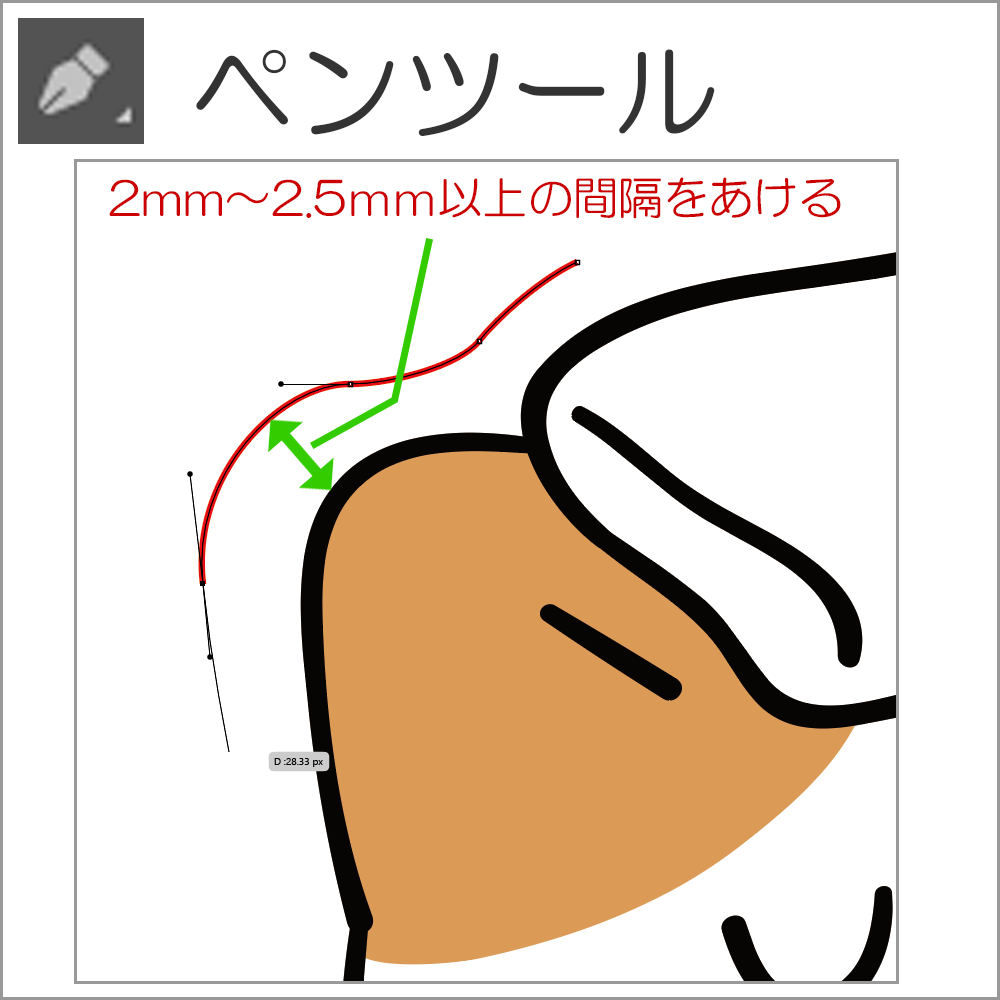
- ③ デザインとの間隔は「2.5mm以上」確保
- カットには±1mm~1.5mmほどの誤差が生じる場合があります。デザインとの間に最低でも2mm~2.5mmの間隔を開けて作成をしてください。推奨値は2.5mm以上です。
- ④ カットパスラインは滑らかに
- 鋭角なパスや、複雑な形状は加工できません。滑らかに曲線的なカットパスで作成ください。
- ⑤ カットパスは交差させない
- パスが交差していると商品形状にも影響ができますので入稿前にチェックをしてください。
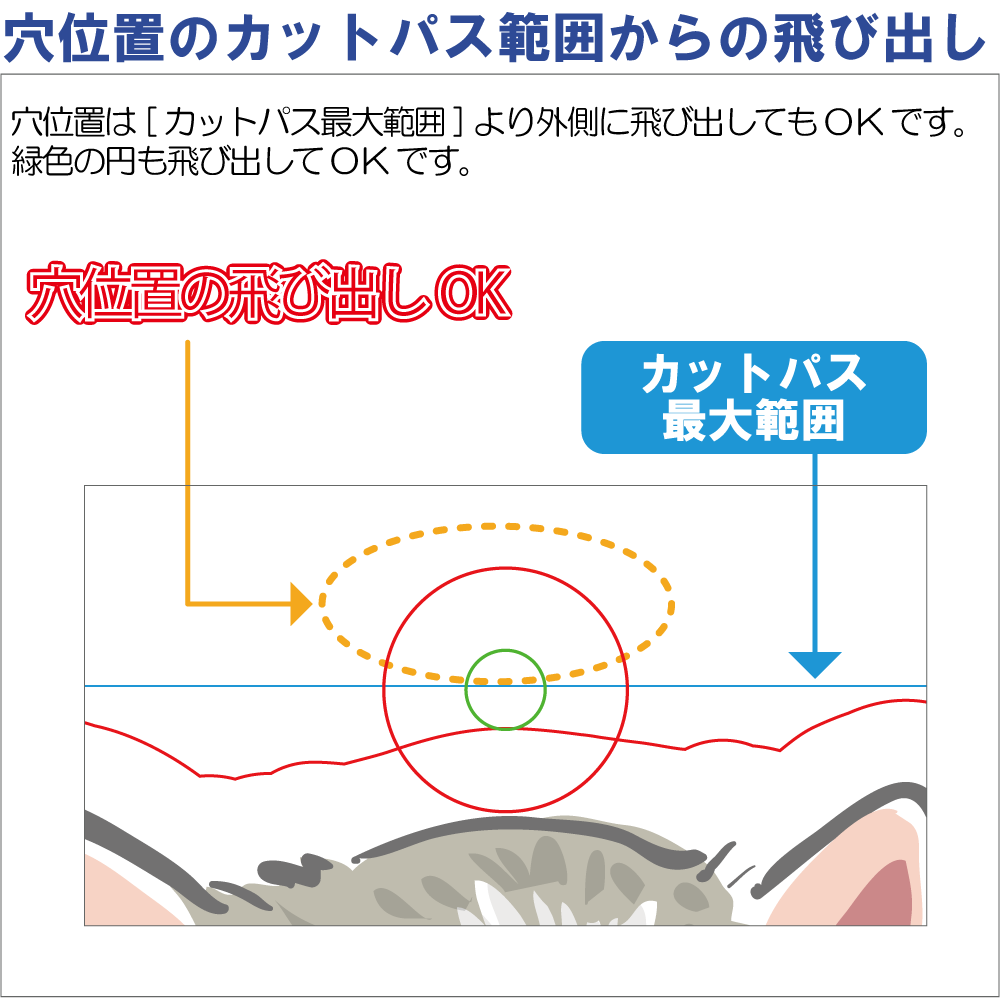
- ⑥ カットパス最大範囲を超えない
- カットパスデータを作成される際はテンプレートデータにある「カットパス最大範囲」を超えないようにしてください。
- ⑦ 中抜きカットパスはNGです
- しばらくの間、中抜きのカットパスの受付を停止いたします。
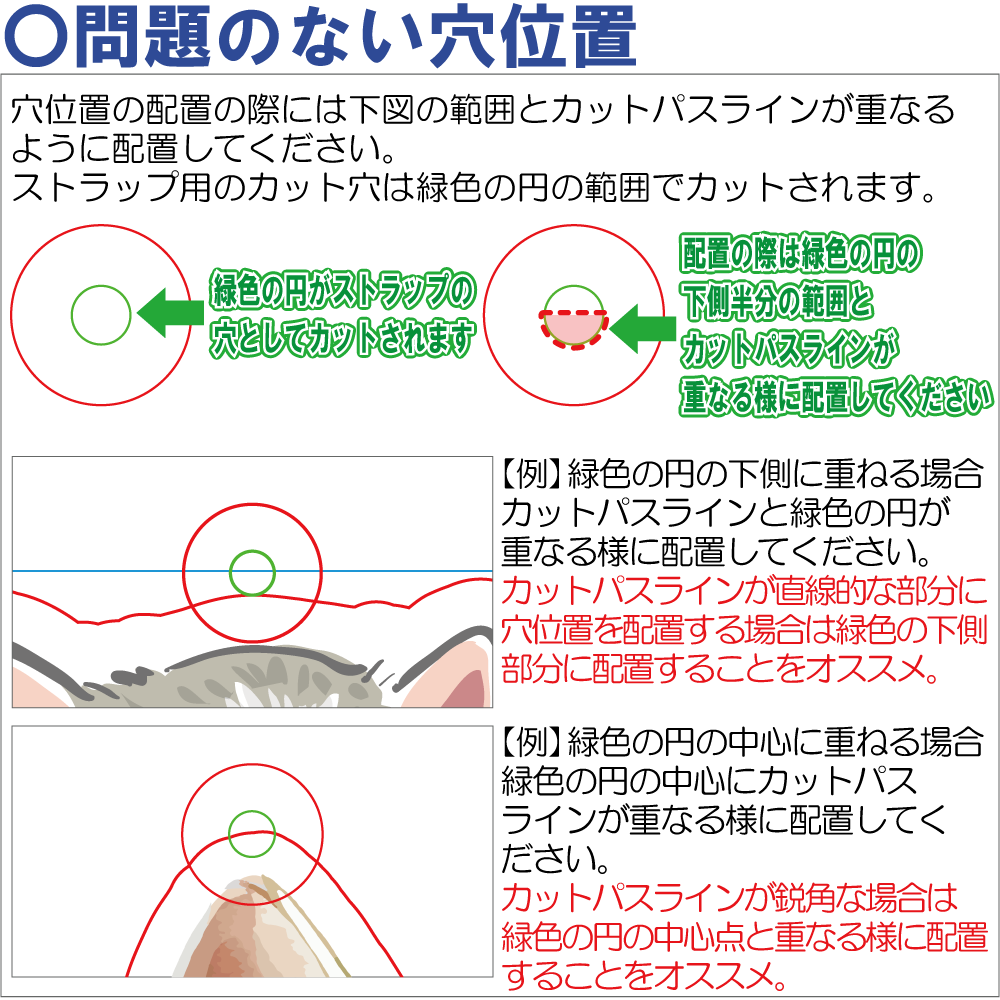
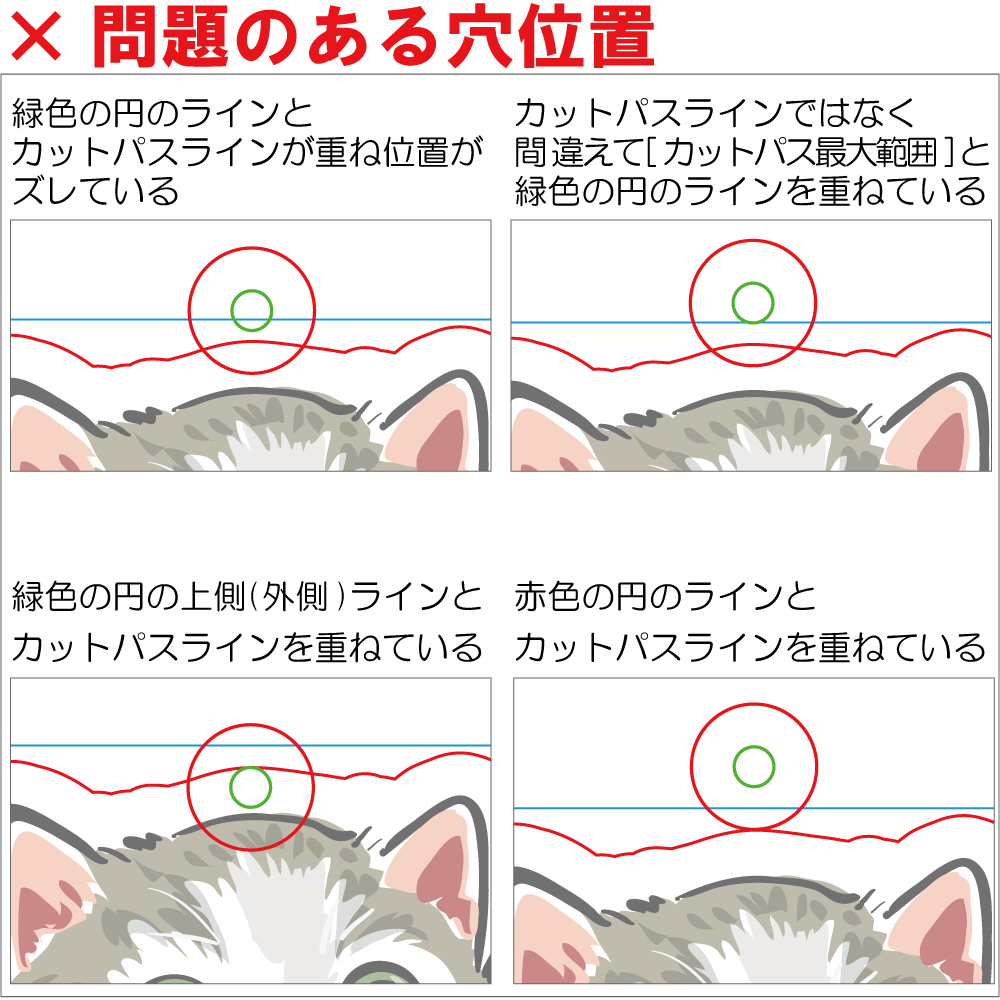
社内検証後、生産に問題なければ対応させていただく予定です。 - ⑧ 指定通りの穴位置の配置
- ストラップホールの穴位置は、二重円の内側にある小さな円(緑色の円)の下側半分とカットパスライン重なる様に配置してください。詳しくは下記補足説明のイラストを参照ください。
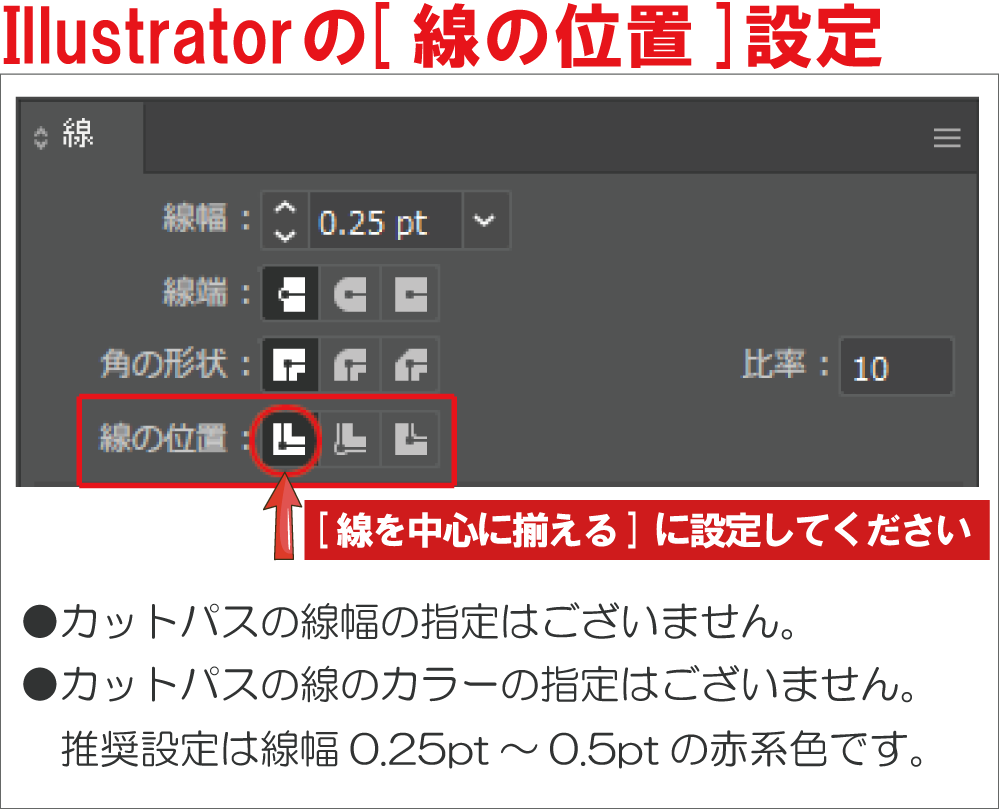
- ⑨『線を中央に揃える』に指定
- Illustratorでカットパスデータを作成される際には「線の位置」の設定を『線を中央に揃える』に指定してください。
Photoshopは「作業用パスを作成」>「パスを保存」の状態のままでOKです。


⑧ 指定通りの穴位置の配置の補足




⑨『線を中央に揃える』に指定の補足
Illustratorでカットパスデータを作成される際には「線の位置」の設定を『線を中央に揃える』に指定してください。
Photoshopは「作業用パスを作成」>「パスを保存」の状態のままでOKです。


カットパスデータの作成方法
- お使いの編集ソフトごとにカットパスデータの作成をお願いいたします。
- 対象商品のデータ作成(カットパスデータ作成)にはAdobe社の「Illustrator」もしくは「Photoshop」が必須となります。
Photoshopを使用したカットパスデータの作成方法
カットパスデータの作成方法にはいくつかの方法がありますが、もっとも簡単な「選択範囲」を利用した方法と、「ペンツール」と「図形ツール」を利用した方法をそれぞれご案内いたします。
[選択範囲]を利用した作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

- 印刷したいデザインデータ全てを「デザインレイヤー」にまとめて(結合して)ください。
- デザインデータをまとめる際に、本来は印刷しないデザインを見やすくするためだけに作った「バックグラウンドレイヤー」などのレイヤーや、その他のオブジェクト類も一緒にデザインレイヤーにまとめないようご注意ください。
- また、デザインデータをまとめる際はレイヤーの「すべてをロック」の解除忘れにもご注意ください。

結合したデザインの輪郭を選択ツールにて選択状態にします。
- 「デザインレイヤー」を選択した状態で、メニューバーの[選択範囲]>[選択範囲を読み込む]をクリックしてください。
クリックしますとデザインの輪郭が選択されます。
デザインによっては中抜き部分も選択されてしまう場合がありますが、step5で修正しますので中抜き部分も選択された状態のままstep4へ進んでください。
過去に作成されたデザインデータで、背景が透過されていないデータ、或いはJPGファイル形式の場合は上記の手順ではうまく選択範囲が選べませんので、選択ツールなどを使用して、デザインの手作業で輪郭を選択してください。



選択範囲とデザインとの間隔を2mm以上確保します。
- step3で選択範囲を選んでいる状態のまま、メニューバーの[選択範囲]>[選択範囲を変更]>[拡張]をクリックすると『選択範囲を拡張』パネルが表示されます。
- 表示された『選択範囲を拡張』パネル内の拡張量に28pixel(※1)を入力します。
- カットパスラインは滑らかな曲線が望ましいので、デザインによって選択範囲が鋭角になってしまう場合はパスデータを滑らかに調整してください。
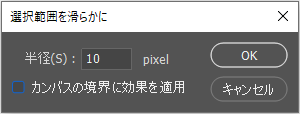
『選択範囲を拡張』パネル調整したあと、引き続き選択範囲を選んだままメニューバーの[選択範囲]>[選択範囲を変更]>[滑らかに]をクリックすると『選択範囲を滑らかに』パネルが表示されますので、半径の数値を入力し適時調整してください。
pixel数値が大きいほど滑らかになりますので、入力する数値を確認しながら微調整してください。
※1 解像度別の拡張量
当ショップのテンプレートファイルでは解像度を「350pixel/inch」に設定されておりますが、念のため解像度別、及び拡張したい間隔別に数値を掲載いたします。
- 解像度300pixel/inchで2mm拡張したい場合 → 24pixel
- 解像度300pixel/inchで2.5mm拡張したい場合 → 30pixel
- 解像度350pixel/inchで2mm拡張したい場合 → 28pixel
- 解像度350pixel/inchで2.5mm拡張したい場合 → 35pixel
- 解像度400pixel/inchで2mm拡張したい場合 → 31pixel
- 解像度400pixel/inchで2.5mm拡張したい場合 → 39pixel



初めに『パス』パネルが表示されていない場合は、メニューバーの[ウインドウ]>[パス]をクリックし、『パス』パネルを表示させてください。
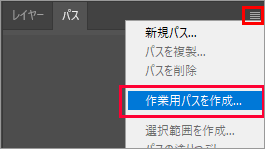
- 引き続きstep4で拡張(滑らかに)した選択範囲を選んだまま、『パス』パネルの右上にある三本線から[作業用パスを作成]をクリックし『作業用パス』パネルを表示させます。
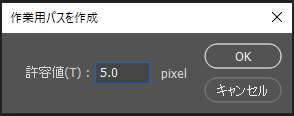
- 『作業用パス』パネルの許容値に2~5pixel程度の範囲で数値を入力しOKボタンを押してください。
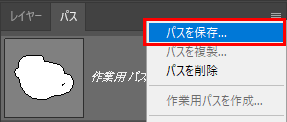
OKボタンを押すとパスが生成されますが、パスが滑らかな曲線になっていない場合は許容値数値を調整してください。 - パスが滑らかになっていれば、再度『パス』パネルの右上にある三本線から[パスを保存]をクリックしてパスを保存してパスデータを作成してください。なお、パス名は任意でOKです



- step5の作業が終わった時点で、デザインによっては中抜きのパスデータが残っている場合があります。
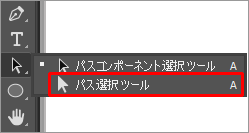
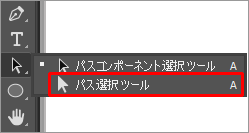
- ツールバーにある「パス選択ツール」を使い、不要な中抜きパスを除去してください。
- 不要なパスデータ確認、パスデータが「カットパス最大範囲」を超えていないなど確認し問題なければ『カットパスライン』の完成です。
最後にstep7のとおり穴位置を指定します。

- テンプレートに含まれる「穴位置」のオブジェクトをご希望する位置に合わせてください。
- 位置を合わせる際には必ず既定の範囲(緑色の円の下側半分)と、step7で作ったカットパスラインを重ね合わせてください。
詳しくはこちらの項目説明でご確認ください。

[選択範囲]を利用した入稿データの完成です
[ペンツール]を利用した作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

- ツールバーのペンツールを選択
- [カットパスレイヤー]を選択し、ペンツールで任意のパスデータを作成してください。
なお、パスデータを作成される際にはデザインデータより2mm~2.5mm以上(推奨は2.5mm)間隔を開けて作成してください。
パスの線色は赤系、線幅は0.25px~0.5pxを推奨しております。 - 最後にパスデータの始点の終点を必ず閉じて作成を終えてください。



- 作成後は、パスの始点と終点が繋がって、閉じているかを確認してください。
- ペンツールで作成したパスデータがガタガタしている場合は、ツールバーにある「パス選択ツール」を使いパスデータが滑らかになるように調整してください。

- テンプレートに含まれる「穴位置」のオブジェクトをご希望する位置に合わせてください。
- 位置を合わせる際には必ず既定の範囲(緑色の円の下側半分)と、step3で作ったカットパスラインを重ね合わせてください。
詳しくはこちらの項目説明でご確認ください。

[ペンツール]を利用した入稿データの完成です
[図形ツール]を利用した作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

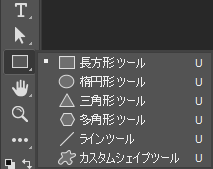
楕円形ツールや長方形ツールを使った図形もパスとして使用できます。
「カットパスレイヤー」を選択し、図形ツールを使用してパスデータを作成してください。
【ご注意】
図形ツールを使用してパスデータを作成する際に、メニューバーの[効果]>[スタライズ]>[角を丸くする]で角を丸くしてもカットに反映されませんのでご注意ください。
ご使用の場合、メニューバーの[オブジェクト]>[アピアランスを分割]で実践のパスデータに変換してからご入稿ください。

- 四角形や丸型なら簡単にカットパスラインが作成できます。
最後にstep4のとおり穴位置を指定します。
パスの線色は赤系、線幅は0.25px~0.5pxを推奨しております。

最後にストラップホール用の穴位置を指定してください。
- テンプレートに含まれる「穴位置」のオブジェクトをご希望する位置に合わせてください。
- 位置を合わせる際には必ず既定の範囲(緑色の円の下側半分)と、step4で作ったカットパスラインを重ね合わせてください。
詳しくはこちらの項目説明でご確認ください。

[図形ツール]を利用した入稿データの完成です
Illustratorを使用したカットパスデータの作成方法
カットパスデータの作成方法にはいくつかの方法がありますが、もっとも簡単な「パスのオフセット」を利用した方法と、「ペンツール」と「図形ツール」を利用した方法をそれぞれご案内いたします。
[パスのオフセット]を利用した作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

- 印刷したいデザインデータ全てを「デザインレイヤー」にまとめて(結合して)ください。
- デザインデータをまとめる際に、本来は印刷しないデザインを見やすくするためだけに作った「バックグラウンドレイヤー」などのレイヤーや、その他のオブジェクト類も一緒にデザインレイヤーにまとめないようご注意ください。
- また、デザインデータをまとめる際に「レイヤーのロット解除」と「オブジェクトのロック解除」忘れにもご注意ください。

「カットパスレイヤー」のデータを作成するために「デザインレイヤー」を複製します。
- デザインレイヤーを選択した状態でレイヤーパネルにある「三本の横棒」をクリックいただくとウィンドウが表示されますので、『「デザインレイヤー」を複製』をクリックし複製してください。
- 複製が完了すると「デザインレイヤーのコピー」という名称でレイヤーが複製されます。


- 念のため、元の「デザインレイヤー」にロックを行ってください。
- 「デザインレイヤーのコピー」レイヤーの右側にあるターゲットコラム(〇印のマーク)をクリックすると、ターゲットコラムのマークが二重丸に変わりデザインデータが全て選択された状態になります。
- 二重丸のターゲットコラムの右側に「選択コラムの四角マーク」が表示されますので、「選択コラムの四角マーク」をドラック&ドロップで「カットパスレイヤー」に移動させます。
- 「選択コラムの四角マーク」がうまく移動できると「カットパスレイヤー」の選択コラムが点灯し、デザインデータも「カットパスレイヤー」に移動されます。
- 最後に「デザインレイヤーのコピー」にはオブジェクトがカラの状態(何もない状態)なのでレイヤーを削除してください。



- 作業しやすいように、「デザインレイヤー」に眼のマークを押して一旦非表示にします。
- 「カットパスレイヤー」に移動したデザインデータを全て選択するために「カットパスレイヤー」の右側にあるターゲットコラム(〇印のマーク)をクリックしてください。
- デザインデータが選択された状態で、パスファインダーパネルにある『パスファインダー:合流』>『形状モード:合体』の順でクリックしデザインデータを全て合体させてください。
※画面にパスファインダーパネルが表示されていない場合は、メニューバー[ウィンドウ] > [パスファインダー]をクリックしパネルを表示させてください。 - 合体すると1つのオブジェクト(パスデータ)に変わります。なお合体したあとのオブジェクトの色はツールバーの「塗り」の色と同じ色になります。
- 「合体」後、余分な「デザイン(オブジェクト)」「パス」などが残っていなかチェックしてください。
万一、余分なパスなどが残っていた場合は必ず取り除いてください。




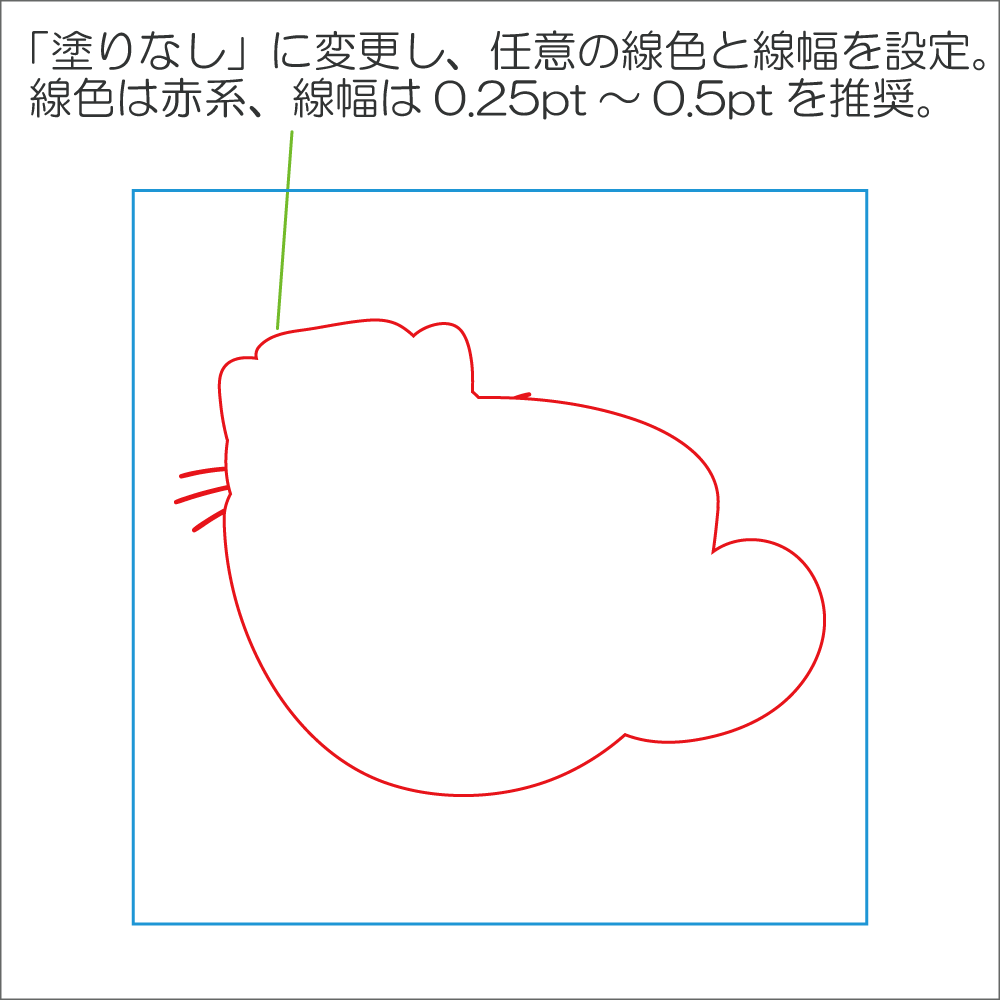
- Setp5で合体させたパスデータ(オブジェクト)を見やすいように「塗りなし」にして、任意の線色・線の太さを設定します。
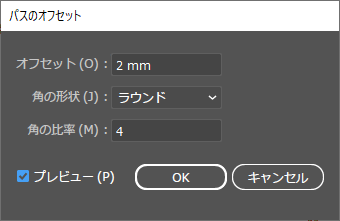
線色は赤系、線幅は0.25Px~0.5pxを推奨しております。 - 続いて『パスのオフセット』パネルを表示させたいので、パスデータ(オブジェクト)を選択した状態のままメニューバーの[オブジェクト]>[パス]>[パスのオフセット]をクリックし『パスのオフセット』パネルを表示させてます。
- 表示された『パスのオフセット』パネル内の値を下記の数値に設定してください。
・オフセット:2.0mm~2.5mm(5.7px~7.1px) ※推奨は2.5mm
・角の形状:ラウンド
・角の比率:4ぐらい
【作成のポイント】可能な限りカットパスデータが滑らかになるようにしてください。 - 念のため線の設定で「線の位置」が『線の中央に揃える』に設定されているか確認してください。
詳しくはこちらの項目説明でご確認ください。



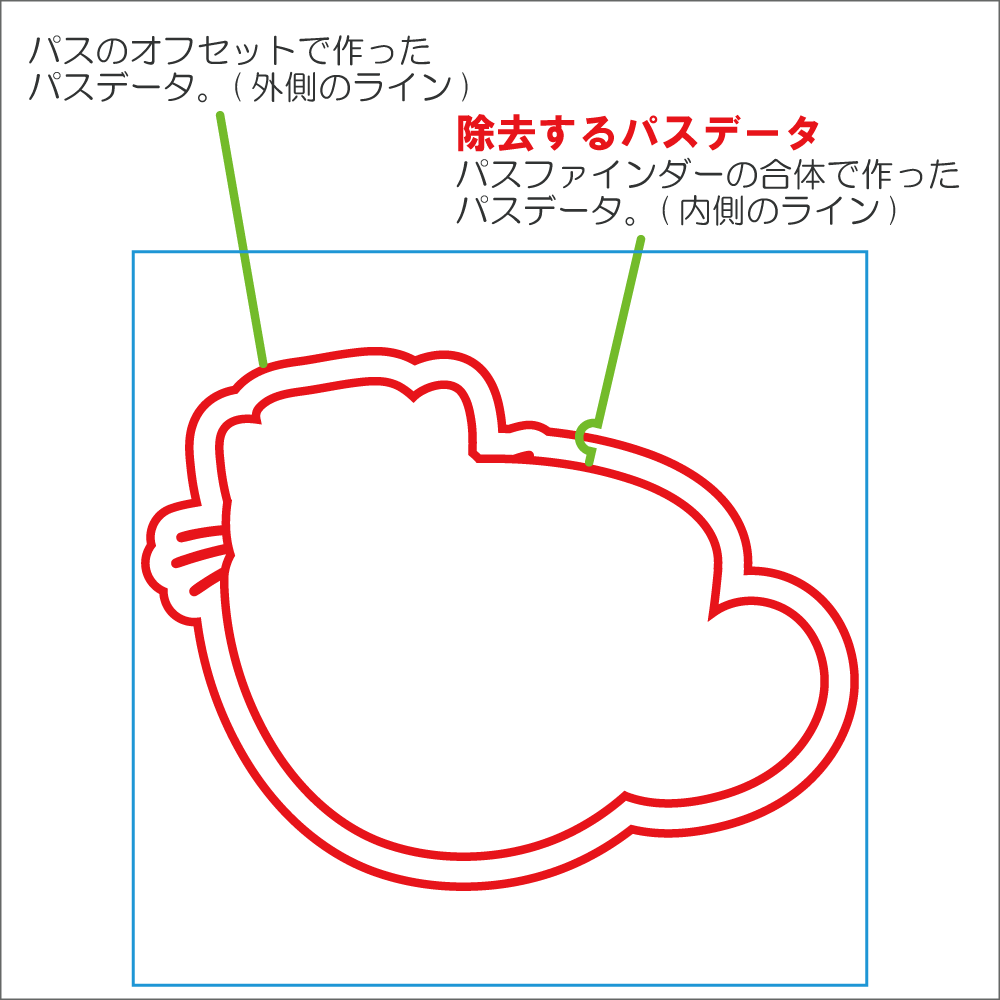
- Setp6が終了した時点でパスデータのラインが2重になっていますので、内側のパスデータ(step5で作ったパスデータ)を除去してください。
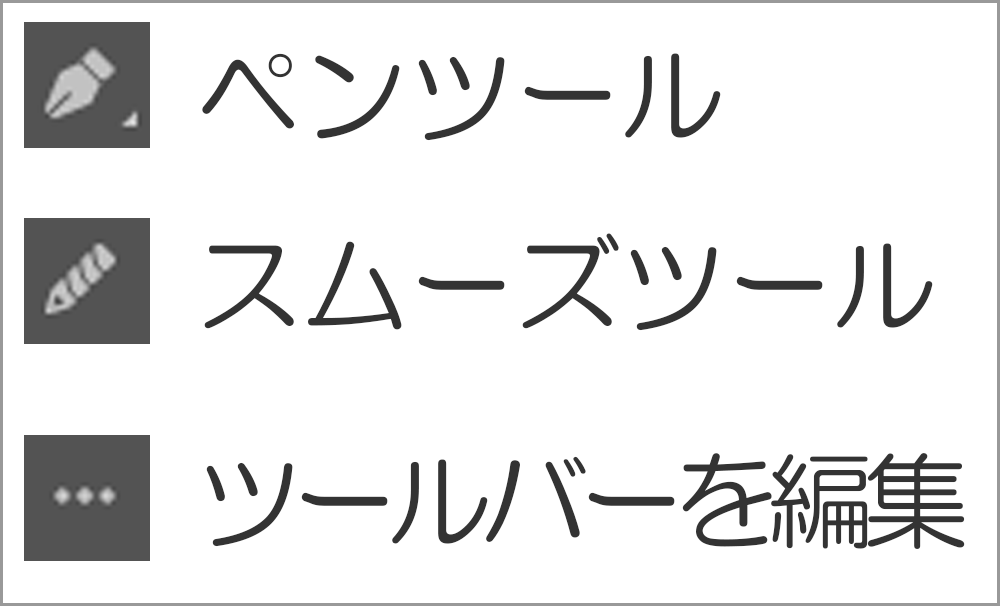
- パスデータが滑らかなになっているか確認いただき、パスを修正したい場合は「ペンツール」や「スムーズツール」で修正してください。
デフォルトでは「スムーズツール」は表示されておりませんので、ツールバーに横に点が三つ並んでいる「ツールバーを編集」を押すと「スムーズツール」を使用できます。 - 「パスのオフセット」で作ったパスが『カットパスライン』となり完成です。
最後にstep8のとおり穴位置を指定します。

最後にストラップホール用の穴位置を指定してください。
- テンプレートに含まれる「穴位置」のオブジェクトをご希望する位置に合わせてください。
- 位置を合わせる際には必ず既定の範囲(緑色の円の下側半分)と、step7で作ったカットパスラインを重ね合わせてください。
詳しくはこちらの項目説明でご確認ください。

「パスのオフセット」を利用した入稿データの完成です
「ペンツール」を利用した作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

- 印刷したいデザインデータ全てを「デザインレイヤー」にまとめて(結合して)ください。
- デザインデータをまとめる際に、本来は印刷しないデザインを見やすくするためだけに作った「バックグラウンドレイヤー」などのレイヤーや、その他のオブジェクト類も一緒にデザインレイヤーにまとめないようご注意ください。
- また、デザインデータをまとめる際に「レイヤーのロット解除」と「オブジェクトのロック解除」忘れにもご注意ください。

- ツールバーのペンツールを選択
- [カットパスレイヤー]を選択し、ペンツールで任意のパスデータを作成してください。
なお、パスデータを作成される際にはデザインデータより2mm~2.5mm以上(推奨は2.5mm)間隔を開けて作成してください。
パスの線色は赤系、線幅は0.25px~0.5pxを推奨しております。 - 最後にパスデータの始点の終点を必ず閉じて作成を終えてください。


- 作成後は、パスの始点と終点が繋がって、閉じているかを確認してください。
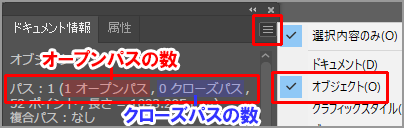
- パスが閉じているかどうかの確認は『ドキュメント情報』パレットで確認することもできます。
メニューバー[ウィンドウ]>[ドキュメント情報]をクリックし、『ドキュメント情報』パレットが表示されたらパレットの右上のボタンから「オブジェクト」を選択します。
確認したいパスデータを選択すると、図の様に『ドキュメント情報パレット』にオープンパス(閉じていないパス)とクローズパス(閉じたパス)の数が表示されます。
ここで『0 オープンパス、1 クローズパス』の様にクローズパス側に数字の1が表示されていることを確認してください。
もし『1 オープンパス、0 クローズパス』の様にオープンパス側に数字の1が表示されている場合はパスを修正してください。

- パスデータが閉じていることが確認できたらカットパスラインの完成です。
最後にstep6のとおり穴位置を指定します。

最後にストラップホール用の穴位置を指定してください。
- テンプレートに含まれる「穴位置」のオブジェクトをご希望する位置に合わせてください。
- 位置を合わせる際には必ず既定の範囲(緑色の円の下側半分)と、step5で作ったカットパスラインを重ね合わせてください。
詳しくはこちらの項目説明でご確認ください。

「パスのオフセット」を利用した入稿データの完成です
「図形ツール」を利用した作成方法
- 作成中のデザインデータのファイルを保存し、保存したファイルのコピーを作ってください。
- コピーしたファイルを開き、step2に進んでください。

楕円形ツールや長方形ツールを使った図形もパスとして使用できます。
「カットパスレイヤー」を選択し、図形ツールを使用してパスデータを作成してください。
【ご注意】
図形ツールを使用してパスデータを作成する際に、メニューバーの[効果]>[スタライズ]>[角を丸くする]で角を丸くしてもカットに反映されませんのでご注意ください。
ご使用の場合、メニューバーの[オブジェクト]>[アピアランスを分割]で実践のパスデータに変換してからご入稿ください。

- 四角形や丸型なら簡単にカットパスラインが作成できます。
最後にstep4のとおり穴位置を指定します。
パスの線色は赤系、線幅は0.25px~0.5pxを推奨しております。

最後にストラップホール用の穴位置を指定してください。
- テンプレートに含まれる「穴位置」のオブジェクトをご希望する位置に合わせてください。
- 位置を合わせる際には必ず既定の範囲(緑色の円の下側半分)と、step4で作ったカットパスラインを重ね合わせてください。
詳しくはこちらの項目説明でご確認ください。

「図形ツール」を利用した入稿データの完成です
Illustrationのバージョンは『Illustration 2020』で保存してください。
- Illustrationでデザインデータを作成した場合は、保存の際のバージョンは『Illustration 2020』で保存してください。
- クリエイティブクラウド版以外の旧バージョン(買い切り版)のIllustrationをご使用の場合は、別途「お問い合わフォームより」お問い合わせをお願いいたします。
ご入稿の準備とご入稿方法
- こちらの『データ入稿の流れ・注意点』のご案内ページをご参照してください。
データ入稿完了のご連絡
- ご入稿の際に「GigaFile便」をご活用いただいた場合は必ず『データ入稿完了』のご報告が必要です。
- 入稿完了のご報告方法は前項の「ご入稿の準備とご入稿方法」でご案内しております『データ入稿の流れ・注意点』のご案内ページをご参照してください。
- 入稿完了のご連絡がないと商品の生産は開始されませんのでご注意ください。
- データ入稿完了の連絡フォームはこちらのページになります。
デザインデータ作成時の注意点
裏面印刷の注意点、透明アクリルで生産される場合の文字やロゴデザインの反転
- 裏面への印刷もご希望の場合は、裏面用のデータは必ず「裏面デザインレイヤー」に作成してください。
- 透明アクリルで生産される場合に限り、裏面デザインは印刷の際に左右反転で印刷されます。(※1)
- 透明アクリルで生産される場合に限り、裏面デザインはデータ全体が左右反転される関係上必ず文字(テキスト)やロゴなどは左右反転させてご入稿ください(※2)
- ※1 ※2 白色アクリルの場合は文字(テキスト)やロゴの左右反転は必要ありません。
フチなし印刷には対応できません
- カットパスラインはデザインデータ(絵柄)から最低でも2.0mm~2.5mm以上離してください。(推奨は2.5mmです)
穴位置の配置しては十分にご注意ください
- 入稿の際にはストラップホール用の穴位置指定が必ず必要です。
- 穴位置を指定される際には、必ず当ショップが指定する穴位置の範囲とカットパスラインが重なる様に配置してください。
詳しくはこちらの項目説明でご確認ください。
メニューバーの[効果]>[スタイライズ]での角丸は、カットパスラインとして反映されません
- 図形ツールを使用してパスデータを作成する際に、メニューバーの[効果]>[スタライズ]>[角を丸くする]で角を丸くしてもカットに反映されませんのでご注意ください。
- ご使用の場合、メニューバーの[オブジェクト]>[アピアランスを分割]で実践のパスデータに変換してからご入稿ください。
カットパスラインのサイズは縦横20mm以上になるようにしてください
- カットパスラインのサイズは(ストラップホール用の穴を含めないサイズで)、縦20mm以上、横20mm以上のサイズにしてください。
白版は必ずK100%のベタ塗りで作成してください。
- 白版用のデータは必ずK100%のベタ塗りで作成してください。
- 白色を表現した場合は白版データとして印刷するホワイトインクで表現しますので、白色で表現した部分は「塗りなし」か「C0% M0% Y0% K0%」でデータを作成してください。
- 「C0% M0% Y0% K0%」の色設定(データ上では白色部分)は「何も印刷したい」領域となりますんでご注意ください。
ドロップシャドウは利用出来ません。

- カラーインクを目立たせるには白版用のホワイトインクが必要です。
- ドロップシャドウを表現する場合も白版用のホワイトインクが必要ですが、見えにくい薄っすらとしたドロップシャドウ部分もホワイトインクが印刷されますので逆にホワイトインクが目立ってしまいますので、透明アクリルでの生産の場合はドロップシャドウは利用はお断りしております。

- ▼日本郵便:クリックポスト(メール便)
- 全国一律 税込231円 (紛失・破損補償なし、出荷元名指定不可)
- ▼佐川急便:飛脚ゆうパケット(メール便)
- 全国一律 税込330円 (紛失・破損補償なし)
- ※佐川急便が集荷を行い、お届けは日本郵便に委託されます
- ▼ヤマト運輸:クロネコゆうパケット(メール便)
- 全国一律 税込400円 (紛失・破損補償あり)
- ※ヤマト運輸が集荷を行い、お届けは日本郵便に委託されます
- ▼佐川急便:宅配便
- 地域別 税込610円~847円
- ▼ヤマト運輸:宅急便
- 地域別 税込925円~2575円
- ▼クレジットカード
- 決済手数料無料
- ※オンデマンド生産専用となります
- ▼コンビニ決済
- お支払い手数料:ご注文者様ご負担
- ※お支払い手数料はレジにて追加お支払いください。
- ▼銀行振込
- 振込手数料:ご注文者様ご負担
- ※振込手数料は各金融機関にてご確認をお願いいたします。
- ▼日時指定
- 全て商品でお届け日のご指定はご利用出来ません
- お届け時間帯は[宅配便]のみご利用可能です
- ▼ご注文から出荷までの日数
- 出荷までの日数は商品ごとに変わりますので、各商品ページでご確認ください
- ▼生産開始の確定日
- [生産開始の確定日]とは、各商品の生産を開始する1日目を指します
- 生産開始の確定日はご注文商品・ご注文数量、及びお支払い方法による確定日が異なります
- 生産開始の確定日の詳しい情報はこちらのページでご確認ください。
- ▼配達補償・紛失補償・破損補償
- 配達・紛失・破損の補償は配送方法により変わります
- クリックポスト(メール便) ⇒ ポスト投函、配達保証なし、紛失補償なし、破損補償なし
- 飛脚ゆうパケット(メール便) ⇒ ポスト投函、配達保証なし、紛失補償なし、破損補償なし
- クロネコゆうパケット(メール便) ⇒ ポスト投函、配達保証なし、紛失補償あり、破損補償あり
- 宅配便 ⇒ 対面手渡し、破損補償あり
- ▼ご注文のキャンセル
- 決済方法や決済有無によりキャンセルできるタイミングが異なります。
基本として[生産開始の確定日]が確定した時点でキャンセルやご注文内容の変更は出来なくなります。 - クレジットカード決済 ⇒ ご注文後でも[生産開始の確定日]の確定前であればキャンセル可能
- コンビニ決済 ⇒ お支払い前であればキャンセル可能。
- 銀行振込決済 ⇒ お支払い前であればキャンセル可能。
- ▼返品・交換・返金が可能な条件
- 各商品ページの『不良品の扱いについて』の項目で「不良品に該当する内容」にあてはまる場合。
- 注文した商品と「商品・カラーが違う」「入稿したデザインと違うデザインが印刷されている」「サイズが違う」にあてはまる場合。
- ▼返品・交換・返金が不可の場合
- 商品が良品でも商品の特性上、返品・返金は出来ませんので、その旨のご同意いただきご注文をお願いいたします。
- 各商品ページの『不良品の扱いについて』の項目で「不良品に該当しない内容」にあてはまる場合。
- 注文した商品の「注文内容を間違えた」「入稿したデザインを間違えた」にあてはまる場合。
- 配送中の破損に関しては、ご指定の配送方法により補償の有無や内容が変わりますので詳しくは「返品特約(キャンセル・返品・交換・不良品・破損・紛失・返金の対応)」のページでご確認をお願いいたします。
- ▼不良品の扱い
- 各商品ページに記載しております『不良品の扱いについて』の項目をご確認ください。
- 各商品ページに記載しております『不良品の扱いについて』の項目の「不良品に該当する内容」に該当する場合は、当ショップが責任で対応させていただきますので、こちらのメールフォームよりお問い合をお願いいたします。
- ▼営業時間
- 営業時間 9:00~17:00
- 定休日 土曜・日曜・祝日
- ▼お問い合わせ
- 営業所・工場
- 〒431-2102 静岡県浜松市北区都田町16-22
- モバイルサービスジャパン オンデマンドファクトリー事業部
- インボイス登録番号:T2810980762177
- メールフォームよりお問い合わせください。

